2021/05/25(화)
Spring 공유 캘린더 프로젝트 캘린더 일정 추가 알고리즘 참고
https://cordingdoah.tistory.com/118
Spring 공유 캘린더 프로젝트 - 7 (캘린더 일정 추가)
2021/05/25(화) Spring 공유 캘린더 프로젝트 캘린더 화면 알고리즘 참고 https://cordingdoah.tistory.com/117 Spring 공유 캘린더 프로젝트 - 6 (캘린더 화면) 2021/05/25(화) Spring 공유 캘린더 프로젝트 메인..
cordingdoah.tistory.com
자~! 이제 일정 추가된 화면에서 원하는 일정을 클릭시 일정에 대한 정보를 웹으로 출력
출력된 정보를 수정, 삭제 기능을 추가 해보려고 한다.
<HomeController.java>
package org.zerock.controller;
import java.util.ArrayList;
import java.util.Calendar;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.apache.ibatis.session.SqlSession;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.servlet.mvc.support.RedirectAttributes;
import org.zerock.dao.ScheduleDao;
import org.zerock.data.DateData;
import org.zerock.dto.ScheduleDto;
import lombok.extern.log4j.Log4j;
/**
* Handles requests for the application home page.
*/
@Controller
@Log4j
public class HomeController {
@Autowired
public SqlSession sqlSession;
private static final Logger logger = LoggerFactory.getLogger(HomeController.class);
@RequestMapping(value = "calendar.do", method = RequestMethod.GET)
public String calendar(Model model, HttpServletRequest request, DateData dateData) {
Calendar cal = Calendar.getInstance();
DateData calendarData;
// 검색 날짜
if (dateData.getDate().equals("") && dateData.getMonth().equals("")) {
dateData = new DateData(String.valueOf(cal.get(Calendar.YEAR)), String.valueOf(cal.get(Calendar.MONTH)),
String.valueOf(cal.get(Calendar.DATE)), null, null);
}
Map<String, Integer> today_info = dateData.today_info(dateData);
List<DateData> dateList = new ArrayList<DateData>();
// 검색 날짜 end
ScheduleDao scheduleDao = sqlSession.getMapper(ScheduleDao.class);
ArrayList<ScheduleDto> Schedule_list = scheduleDao.schedule_list(dateData);
// 달력데이터에 넣기 위한 배열 추가
ScheduleDto[][] schedule_data_arr = new ScheduleDto[32][4];
if (Schedule_list.isEmpty() != true) {
int j = 0;
for (int i = 0; i < Schedule_list.size(); i++) {
int date = Integer.parseInt(String.valueOf(Schedule_list.get(i).getSchedule_date()).substring(
String.valueOf(Schedule_list.get(i).getSchedule_date()).length() - 2,
String.valueOf(Schedule_list.get(i).getSchedule_date()).length()));
if (i > 0) {
int date_before = Integer.parseInt(String.valueOf(Schedule_list.get(i - 1).getSchedule_date())
.substring(String.valueOf(Schedule_list.get(i - 1).getSchedule_date()).length() - 2,
String.valueOf(Schedule_list.get(i - 1).getSchedule_date()).length()));
if (date_before == date) {
j = j + 1;
schedule_data_arr[date][j] = Schedule_list.get(i);
} else {
j = 0;
schedule_data_arr[date][j] = Schedule_list.get(i);
}
} else {
schedule_data_arr[date][j] = Schedule_list.get(i);
}
}
}
// 실질적인 달력 데이터 리스트에 데이터 삽입 시작.
// 일단 시작 인덱스까지 아무것도 없는 데이터 삽입
for (int i = 1; i < today_info.get("start"); i++) {
calendarData = new DateData(null, null, null, null, null);
dateList.add(calendarData);
}
// 날짜 삽입
for (int i = today_info.get("startDay"); i <= today_info.get("endDay"); i++) {
ScheduleDto[] schedule_data_arr3 = new ScheduleDto[4];
schedule_data_arr3 = schedule_data_arr[i];
if (i == today_info.get("today")) {
calendarData = new DateData(String.valueOf(dateData.getYear()), String.valueOf(dateData.getMonth()),
String.valueOf(i), "today", schedule_data_arr3);
} else {
calendarData = new DateData(String.valueOf(dateData.getYear()), String.valueOf(dateData.getMonth()),
String.valueOf(i), "normal_date", schedule_data_arr3);
}
dateList.add(calendarData);
}
// 달력 빈 곳 빈 데이터로 삽입
int index = 7 - dateList.size() % 7;
if (dateList.size() % 7 != 0) {
for (int i = 0; i < index; i++) {
calendarData = new DateData(null, null, null, null, null);
dateList.add(calendarData);
}
}
// 배열에 담음
model.addAttribute("dateList", dateList); // 날짜 데이터 배열
model.addAttribute("today_info", today_info);
return "schedule/calendar";
}
@RequestMapping(value = "schedule_add.do", method = RequestMethod.GET)
public String schedule_add(HttpServletRequest request, ScheduleDto scheduleDto, RedirectAttributes rttr) {
ScheduleDao scheduleDao = sqlSession.getMapper(ScheduleDao.class);
int count = scheduleDao.before_schedule_add_search(scheduleDto);
String message = "";
String url = "redirect:calendar.do";
if (count >= 4) {
message = "스케쥴은 최대 4개만 등록 가능합니다.";
} else {
scheduleDao.schedule_add(scheduleDto);
message = "스케쥴이 등록되었습니다";
}
rttr.addFlashAttribute("message", message);
return url;
}
/* 일정정보 출력 */
@RequestMapping(value = "/schedule_show", method = RequestMethod.GET)
public String schedule_show(Model model,HttpServletRequest request, @RequestParam("schedule_idx") int idx, RedirectAttributes rttr) {
ScheduleDao scheduleDao = sqlSession.getMapper(ScheduleDao.class);
scheduleDao.get(idx);
model.addAttribute("schedule_show",scheduleDao.get(idx));
return null;
}
/* 일정정보 수정 */
@RequestMapping(value = "modify.do", method = RequestMethod.GET)
public String schedule_modify(Model model,HttpServletRequest request, ScheduleDto scheduleDto, RedirectAttributes rttr) {
ScheduleDao scheduleDao = sqlSession.getMapper(ScheduleDao.class);
scheduleDao.update(scheduleDto);
model.addAttribute("schedule_modify",scheduleDao.update(scheduleDto));
return "/modify";
}
/* 일정정보 삭제 */
@RequestMapping(value = "/delete", method = RequestMethod.GET)
public String schedule_delete(Model model,HttpServletRequest request, ScheduleDto scheduleDto, RedirectAttributes rttr) {
ScheduleDao scheduleDao = sqlSession.getMapper(ScheduleDao.class);
scheduleDao.delete(scheduleDto);
model.addAttribute("schedule_delete",scheduleDao.delete(scheduleDto));
return null;
}
}
controller에서 일정정보 조회 관련코드
/* 일정정보 출력 */
@RequestMapping(value = "/schedule_show", method = RequestMethod.GET)
public String schedule_show(Model model,HttpServletRequest request, @RequestParam("schedule_idx") int idx, RedirectAttributes rttr) {
ScheduleDao scheduleDao = sqlSession.getMapper(ScheduleDao.class);
scheduleDao.get(idx);
model.addAttribute("schedule_show",scheduleDao.get(idx));
return null;
}
추가한 일정을 클릭하면 해당 일정의 기본키인 schedule_idx의 정보가 주소창으로 넘어가
idx값으로 select 쿼리문을 실행하여 해당 일정의 모든 정보를 가져와 새로운 웹창 출력
model.addAttribute를 사용하여 schedule_show를 가지고 schedule_show.jsp로 넘겨줌
<ScheduleDao.java>
package org.zerock.dao;
import java.util.ArrayList;
import java.util.List;
import org.apache.ibatis.annotations.Select;
import org.zerock.data.DateData;
import org.zerock.dto.ScheduleDto;
public interface ScheduleDao {
public int schedule_add(ScheduleDto scheduleDto);
public int before_schedule_add_search(ScheduleDto scheduleDto);
public ArrayList<ScheduleDto> schedule_list(DateData dateData);
/* 수정, 삭제를 위한 리스트 불러오기 */
/* 조회하기 */
public ScheduleDto get(int idx);
/* 수정하기 */
public int update(ScheduleDto scheduleDto);
/* 삭제하기 */
public int delete(ScheduleDto scheduleDto);
}
dao에서 일정 조회 관련코드
/* 조회하기 */
public ScheduleDto get(int idx);
위에 dao.java를 가지고 dao.xml에서 쿼리문을 실행해 정보를 dto.java로 전달
<ScheduleDao.xml>
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="org.zerock.dao.ScheduleDao">
<insert id="schedule_add">
insert into schedule
<include refid="schedule_cols" />
values
(nextval(schedule_sq), #{schedule_num}, #{schedule_subject}, #{schedule_desc}, #{schedule_date}, #{schedule_share}, #{schedule_mycolor})
</insert>
<sql id="schedule_cols">
(schedule_idx, schedule_num, schedule_subject, schedule_desc, schedule_date, schedule_share, schedule_mycolor)
</sql>
<select id="before_schedule_add_search" resultType="int">
select count(*) from schedule where schedule_date = #{schedule_date}
</select>
<select id="schedule_list" resultType="org.zerock.dto.ScheduleDto">
select * from schedule where schedule_date >= #{db_startDate} and schedule_date <= #{db_endDate}
order by schedule_date, schedule_num, schedule_idx
</select>
<!-- 리스트 가져오기 -->
<select id="get" resultType="org.zerock.dto.ScheduleDto">
<![CDATA[
select * from schedule where schedule_idx = #{schedule_idx}
]]>
</select>
<!-- 수정하기 -->
<update id="update">
update schedule
set schedule_num = #{schedule_num},
schedule_subject = #{schedule_subject},
schedule_desc = #{schedule_desc},
schedule_date=#{schedule_date},
schedule_share =#{schedule_share},
schedule_mycolor=#{schedule_mycolor}
where schedule_idx=#{schedule_idx}
</update>
<delete id="delete">
delete from schedule where schedule_idx=#{schedule_idx}
</delete>
</mapper>
위의 xml에서 일정 조회와 관련코드
<!-- 리스트 가져오기 -->
<select id="get" resultType="org.zerock.dto.ScheduleDto">
<![CDATA[
select * from schedule where schedule_idx = #{schedule_idx}
]]>
</select>
resultType이 ScheduleDto 라서 select한 값을 dto로 넘겨줌
<ScheduleDto.java>
package org.zerock.dto;
import java.sql.Date;
import lombok.Data;
import lombok.ToString;
@Data
@ToString
public class ScheduleDto {
int schedule_idx;
int schedule_num;
String schedule_subject;
String schedule_desc;
Date schedule_date;
//---------------
String schedule_share;
String schedule_mycolor;
public int getSchedule_idx() {
return schedule_idx;
}
public void setSchedule_idx(int schedule_idx) {
this.schedule_idx = schedule_idx;
}
public int getSchedule_num() {
return schedule_num;
}
public void setSchedule_num(int schedule_num) {
this.schedule_num = schedule_num;
}
public String getSchedule_subject() {
return schedule_subject;
}
public void setSchedule_subject(String schedule_subject) {
this.schedule_subject = schedule_subject;
}
public String getSchedule_desc() {
return schedule_desc;
}
public void setSchedule_desc(String schedule_desc) {
this.schedule_desc = schedule_desc;
}
public Date getSchedule_date() {
return schedule_date;
}
public void setSchedule_date(Date schedule_date) {
this.schedule_date = schedule_date;
}
/* 공유할 일정인지 아닌지 */
public String getSchedule_share() {
return schedule_share;
}
public void setSchedule_share(String schedule_share) {
this.schedule_share =schedule_share;
}
/* 일정 색상 입출력 */
public String getSchedule_mycolor() {
return schedule_mycolor;
}
public void setSchedule_mycolor(String schedule_mycolor) {
this.schedule_mycolor =schedule_mycolor;
}
@Override
public String toString() {
return "ScheduleDto [schedule_idx=" + schedule_idx + ", schedule_num=" + schedule_num + ", schedule_subject="
+ schedule_subject + ", schedule_desc=" + schedule_desc + ", schedule_date=" + schedule_date + ", schedule_share="+schedule_share
+", schedule_mycolor="+schedule_mycolor +"]";
}
}
일정 정보 출력 jsp
<schedule_show.jsp>
<%@ page contentType="text/html; charset=utf-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html lang="ko">
<head>
<script
src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<!-- jquery datepicker -->
<link rel="stylesheet"
href="http://code.jquery.com/ui/1.8.18/themes/base/jquery-ui.css"
type="text/css" />
<script src="http://code.jquery.com/ui/1.8.18/jquery-ui.min.js"></script>
<!-- jquery datepicker 끝 -->
<style>
html {
width: 100%;
height: 100%;
}
body {
width: 100%;
height: 100%;
}
/* 버튼 */
.buttonstyle {
border: 1px solid #A0D9E2;
color: #A0D9E2;
background-color: white;
margin-bottom: 7px;
font-weight: bold;
border-radius: 5px;
font-size: 10pt;
}
.buttonstyle:hover {
box-shadow: 0px 15px 20px rgba(131, 131, 131, 0.4);
transform: translateY(-5px);
background-color: #A0D9E2;
color: white;
}
.buttonstyle:focus {
background-color: #A0D9E2;
color: white;
border: 3px solid #c9c9c9;
}
.buttonstyle2 {
border: 1px solid #FF7171;
color: #FF7171;
background-color: white;
margin-bottom: 7px;
font-weight: bold;
border-radius: 5px;
font-size: 10pt;
}
.buttonstyle2:hover {
box-shadow: 0px 15px 20px rgba(131, 131, 131, 0.4);
transform: translateY(-5px);
background-color: #FF7171;
color: white;
}
.buttonstyle2:focus {
background-color: #FF7171;
color: white;
border: 3px solid #c9c9c9;
}
/*
* 게시판 이동 모달
*/
.normal_manage_board_modal {
width: 100%;
height: 100%;
background-color: white !important;
}
.normal_manage_board_modal .top {
background-color: #A0D9E2;
width: 100%;
height: 80px;
margin: 0 auto;
}
.normal_manage_board_modal .top .close {
float: right;
cursor: pointer;
color: white;
font-size: 25px;
font-weight: bold;
padding-top: 5px;
padding-right: 20px;
}
.normal_manage_board_modal .top .subject {
float: left;
margin-left: 30px;
font-size: 30px;
font-weight: bold;
color: white;
line-height: 80px;
}
.normal_manage_board_modal .bottom {
width: 100%;
vertical-align: middle;
}
.normal_manage_board_modal .bottom .info {
margin-top: 10px;
text-align: left;
font-size: 12px;
color: red;
margin-left: 30px;
}
.normal_manage_board_modal .bottom .contents {
margin: 10px 30px 20px 30px;
text-align: center;
}
.normal_manage_board_modal ul {
padding: 0;
margin: 0;
list-style: none;
}
.normal_manage_board_modal ul li {
text-align: left;
padding: 5px;
height: 30px;
}
.normal_manage_board_modal ul li .text_subject {
width: 10%;
height: 100%;
float: left;
font-size: 18px;
}
.normal_manage_board_modal ul li .text_desc {
height: 25px;
width: 90%;
float: left;
}
.normal_manage_board_modal ul li .text_area_desc {
width: 90%;
float: left;
}
.normal_manage_board_modal ul li .text_type1 {
height: 100% !important;
width: 100%;
border: 1px solid #A0D9E2;
}
.normal_manage_board_modal ul li .textarea_type1 {
width: 100%;
font-size: 18px;
border: 1px solid #A0D9E2;
}
.normal_manage_board_modal ul .button_li {
padding-top: 20px;
width: 100%;
}
.normal_manage_board_modal .bottom .contents .board_manage_go {
width: 100% !important;
height: 40px;
font-size: 15px;
}
.date_subject {
margin: 0px;
margin-bottom: 5px;
margin-left: 12px;
font-size: 12px;
font-weight: bold;
border: none;
}
.date_subject:hover {
border: 1px solid #A0D9E2 !important;
border-radius: 7px;
}
.radio {
margin-top: 9px;
border: 1px solid #A0D9E2;
}
.colorbox {
border: 1px solid #A0D9E2;
}
</style>
<title>FrmPopup.htm : 팝업창</title>
</head>
<body>
<div class="normal_manage_board_modal">
<script>
$(function() {
$("#testDatepicker")
.datepicker(
{
dateFormat : "yy-mm-dd",
changeMonth : true,
changeYear : true,
dayNames : [ '월요일', '화요일', '수요일', '목요일',
'금요일', '토요일', '일요일' ],
dayNamesMin : [ '월', '화', '수', '목', '금',
'토', '일' ],
monthNamesShort : [ '1', '2', '3', '4',
'5', '6', '7', '8', '9', '10',
'11', '12' ]
});
});
</script>
<!-- share 값에 따라 공개, 비공개 체크 상태 -->
<script type="text/javascript">
if(${schedule_show.schedule_share}=="1")
document.getElementById("first_radio").checked = true;
else
document.getElementById("second_radio").checked = true;
</script>
<div class="top">
<!-- <div class="close">x</div> -->
<div class="subject">Schedule</div>
</div>
<div class="bottom">
<div class="info">* 변경 혹은 삭제된 일정은 복구할 수 없습니다.)</div>
<form role="form" name="schedule_modify">
<input type="hidden" name="year" value="${today_info.search_year}" />
<input type="hidden" name="month"
value="${today_info.search_month-1}" />
<div class="contents">
<ul>
<input type="hidden" name= "schedule_idx" class="text_type1" value=${schedule_show.schedule_idx} ></input>
<li>
<div class="text_subject">순번 :</div>
<div class="text_desc">
<input type="text" name="schedule_num" class="text_type1"
value=${schedule_show.schedule_num } />
</div>
</li>
<li>
<div class="text_subject">날짜 :</div>
<div class="text_desc">
<input type="text" name="schedule_date" class="text_type1"
id="testDatepicker" readonly="readonly"
value=${schedule_show.schedule_date } />
</div>
</li>
<li>
<div class="text_subject">제목 :</div>
<div class="text_desc">
<textarea name="schedule_subject" class="textarea_type1" rows="1" style="resize: none;">${schedule_show.schedule_subject }</textarea>
<%-- <input type="text" name="schedule_subject" class="text_type1"
value=${schedule_show.schedule_subject }></input> --%>
</div>
</li>
<li style="margin-bottom: 75px;">
<div class="text_subject">내용 :</div>
<div class="text_area_desc">
<textarea name="schedule_desc" class="textarea_type1" rows="5">${schedule_show.schedule_desc}</textarea>
</div>
</li>
<li>
<div class="text_subject">공유 :</div> <input class="radio"
type="radio" name="schedule_share" id="first_radio" value="1"
checked="checked"/>공개 <input type="radio"
name="schedule_share" id="second_radio" value="2"/>비공개
</li>
<li>
<div class="text_subject">색상 :</div> <input class="colorbox"
type='color' name='schedule_mycolor'
value=${schedule_show.schedule_mycolor } />
</li>
<li class="button_li">
<div class="managebutton">
<button type="submit" data-oper='modify'
class="buttonstyle board_manage_go pointer">Modify</button>
<button type="submit" data-oper='delete'
class="buttonstyle2 board_manage_go pointer">Delete</button>
</div>
</li>
</ul>
</form>
</div>
</div>
<script>
/* 수정버튼과 삭제버튼 클릭 시 수행되는 코드 */
$(document).ready(function(){
var formObj = $("form");
$('button').on("click",function(e){
e.preventDefault();
var operation = $(this).data("oper");
console.log(operation);
if(operation === 'delete'){
formObj.attr("action", "/delete");
}else if(operation === 'modify'){
formObj.attr("action", "modify.do");
}
formObj.submit();
});
});
</script>
</body>
</html>
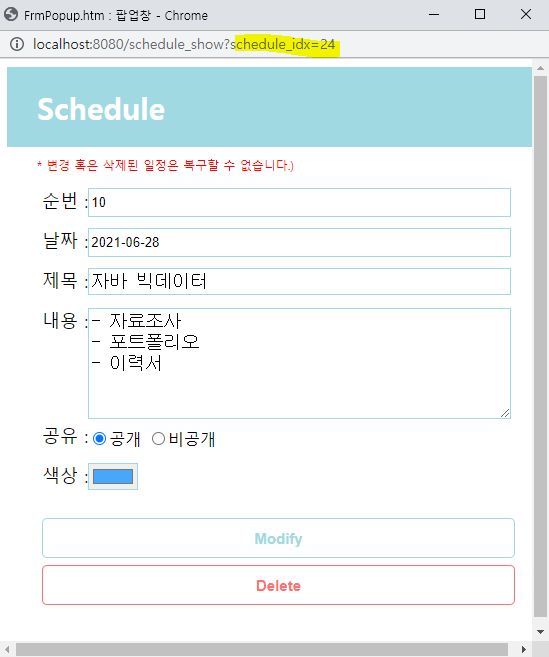
controller에서 model로 받아온 일정정보를 schedule_show의 이름을 가지고 값을 출력
--> 결과화면


'코딩 연습장 > Spring' 카테고리의 다른 글
| Spring 공유 캘린더 프로젝트 - 9 (일정 수정, 삭제) (0) | 2021.06.28 |
|---|---|
| Spring 공유 캘린더 프로젝트 - 7 (캘린더 일정 추가) (0) | 2021.06.28 |
| Spring 공유 캘린더 프로젝트 - 6 (캘린더 화면) (0) | 2021.06.25 |
| Spring 공유 캘린더 프로젝트 - 5 (메인 화면) (0) | 2021.06.24 |
| Spring 공유 캘린더 프로젝트 - 4 (비밀 번호 찾기) (0) | 2021.06.24 |