728x90
반응형
2021/06/30(수)
친구가 전기차를 충전소 위치를 한 번에 볼 수 있는 웹 화면이 있으면 좋겠다고 의견을 냈고
금방 만들 거 같아서 필 받아서 빠르게 만들어 봤다
전기차 충전소를 위치를 가지고 있는 데이터를 가지고 Python으로 위도 경도 값을 뽑아와서 파일로 생성하고
JavaScript로 페이지를 생성하고 전기차 지도를 띄우는 것을 구현
먼저 데이터를 수집해서 Python으로 위도 경도를 출력해 지도를 띄우는 것을 구현해보도록 하겠다
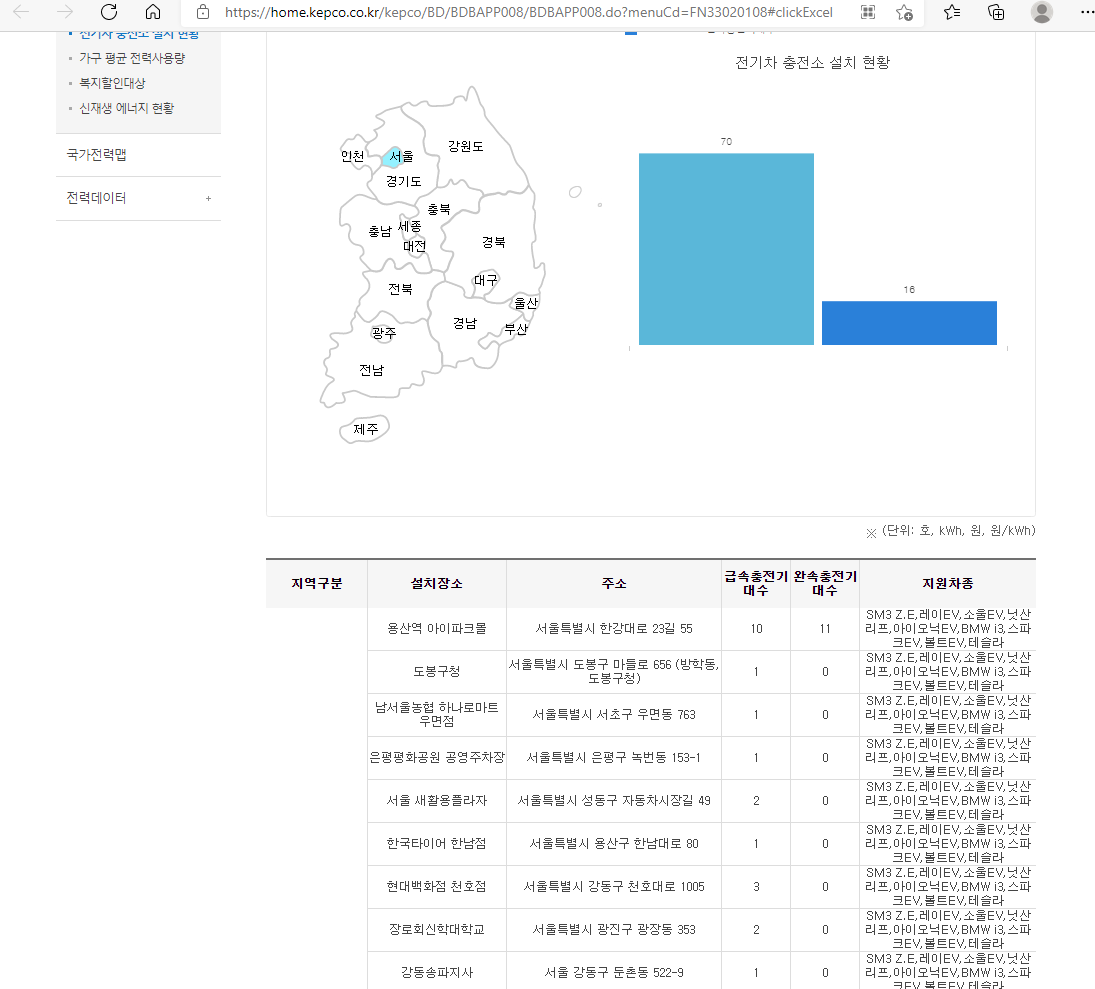
전기차 충전소 설치 현황
- 전기차 충전소 설치 현황 | KEPCO -
home.kepco.co.kr
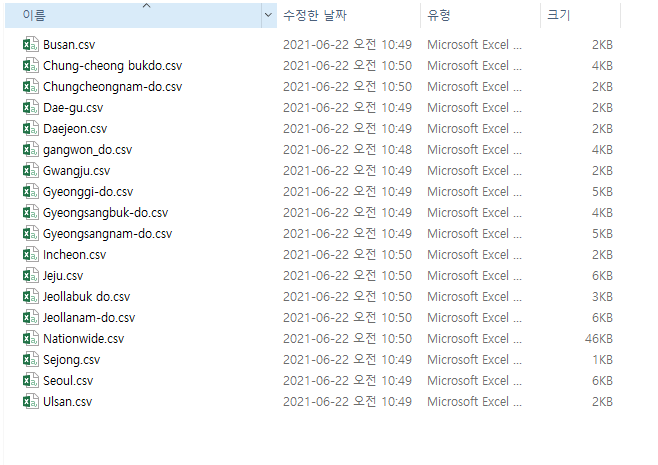
각 지역별로 충전소 위치를 다운로드



행 이름과 파일 이름 변경


위 파일에 주소 값을 가지고 위도 경도 Python으로 추출하기
<Python 코드>
- 설치 필요한 라이브러리
!pip install googlemaps
!pip install folium
!pip install chromedriver_autoinstaller
- 필요한 import
#종합프로젝트
#전기차 장소 가져오기
import re
import time
import os
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
import requests
import csv
import urllib.request
import urllib.parse
from bs4 import BeautifulSoup
import googlemaps
import pandas as pd
- 위도, 경도 값 추가하여 Seoul_location.csv파일 생성
#크롤링해온 음식점 위도 경도값 저장하기
#서울
import googlemaps
import pandas as pd
df_list=pd.read_csv('Seoul.csv',encoding='cp949')
# 구글맵 키
gmaps_key = "구글 API키"
gmaps = googlemaps.Client(key = gmaps_key)
# 빈 리스트 생성(위도, 경도)
place_lat = []
place_lng = []
# 위경도 최대최소값
#우리나라 위도 경도값
max_lat = 38.0
min_lat = 33.0
max_lng = 132.0
min_lng = 126.0
#place
#df_list는 csv배열로 변경 해주기
for place in df_list["Addr"]:
tmp = gmaps.geocode(place, language = "ko")
# 구글맵 검색 될 경우
if tmp:
tmp_loc = tmp[0].get("geometry")
tmp_lat = tmp_loc["location"]["lat"]
tmp_lng = tmp_loc["location"]["lng"]
#우리나라 위도 경도 값안에 들어있지 않는 경우
if(tmp_lat > max_lat or tmp_lat < min_lat or tmp_lng > max_lng or tmp_lng < min_lng):
place_lat.append("0")
place_lng.append("0")
#우리나라 위도 경도 값 안에 들어있는 경우
else:
place_lat.append(tmp_lat) # 위도 추가
place_lng.append(tmp_lng) # 경도 추가
# 검색 안 될 경우 0으로 입력
else:
place_lat.append("0")
place_lng.append("0")
print("위경도 추가 완료")
# list -> dataframe, 열 이름 변경
df_list2 = pd.DataFrame(place_lat)
df_list2 = df_list2.rename(columns = {0: "lat"})
df_list3 = pd.DataFrame(place_lng)
df_list3 = df_list3.rename(columns = {0: "lng"})
# dataframe 3개 합치기
df = pd.concat([df_list, df_list2, df_list3], axis = 1)
# 위경도 0인 행 삭제
df = df.query("lat != '0'")
df.to_csv("Seoul_location.csv", encoding = "utf-8-sig")
df.tail()
--> 결과 화면

- 위도 경도를 저장한 파일을 사용해 지도 html 생성
#전기차 지도 만들기
import pandas as pd
import folium
import webbrowser
from folium.plugins import MarkerCluster
data_frame = pd.read_csv("Seoul_location.csv",encoding='utf-8')
data_frame
map = folium.Map(location = [35.8797296,128.4964884], zoom_start =7)
marker_cluster = MarkerCluster().add_to(map)
for index,a in data_frame.iterrows():
print_popup="<h5><strong>"+str(a["Location"])+"</strong></h5>"+" 급속충전기 : "+ str(a["FastCharger"])+" <br> 완속충전기 : "+str(a["SlowCharger"])+ "<br> 주소 : "+str(a["Addr"])+ "<br>" +"_____________________________________"+"<br>"
folium.Marker(location = [a["lat"], a["lng"]],
popup =print_popup, icon=folium.Icon(color='blue')).add_to(marker_cluster)
map
map.save('Seoul.html')
#웹에 띄워줌
webbrowser.open('Seoul.html')
print_popup
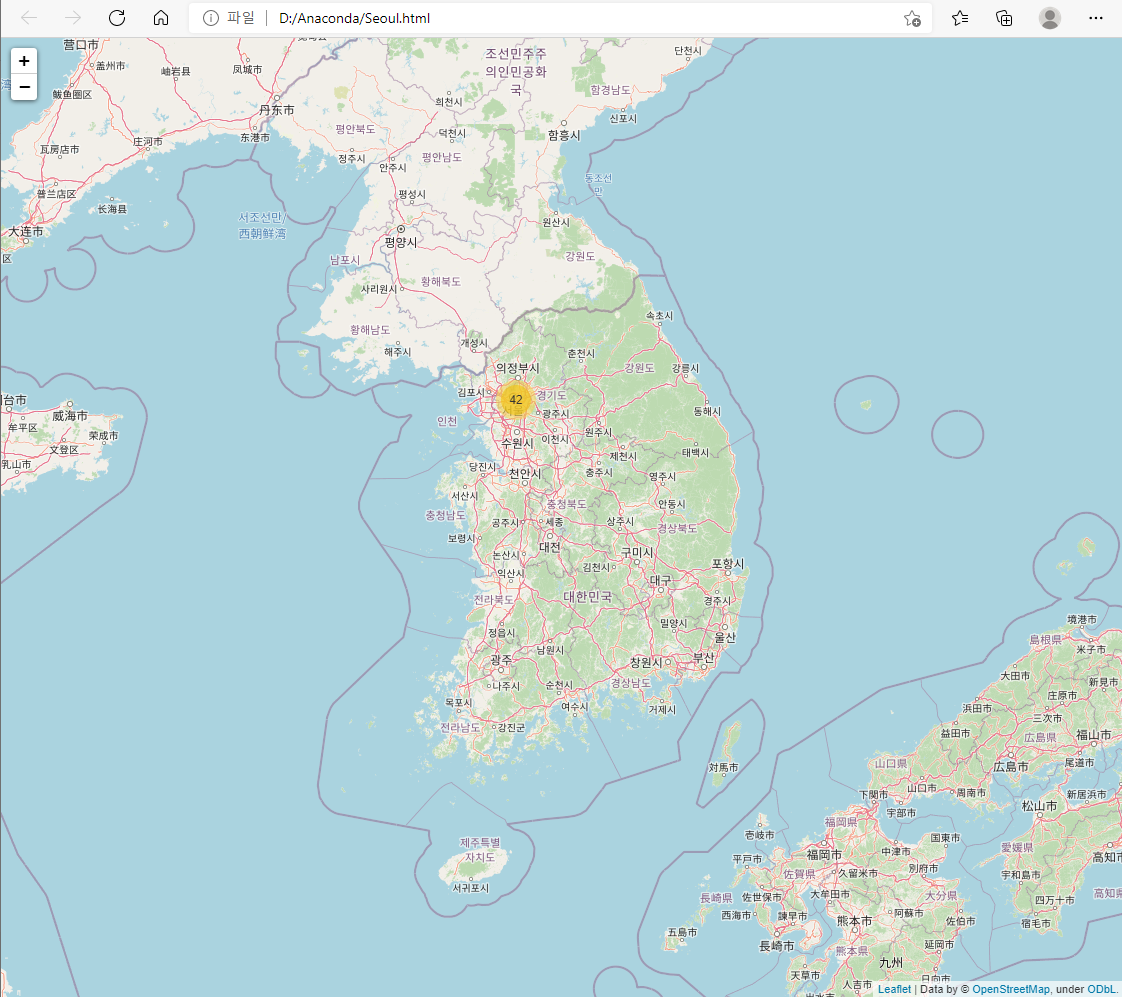
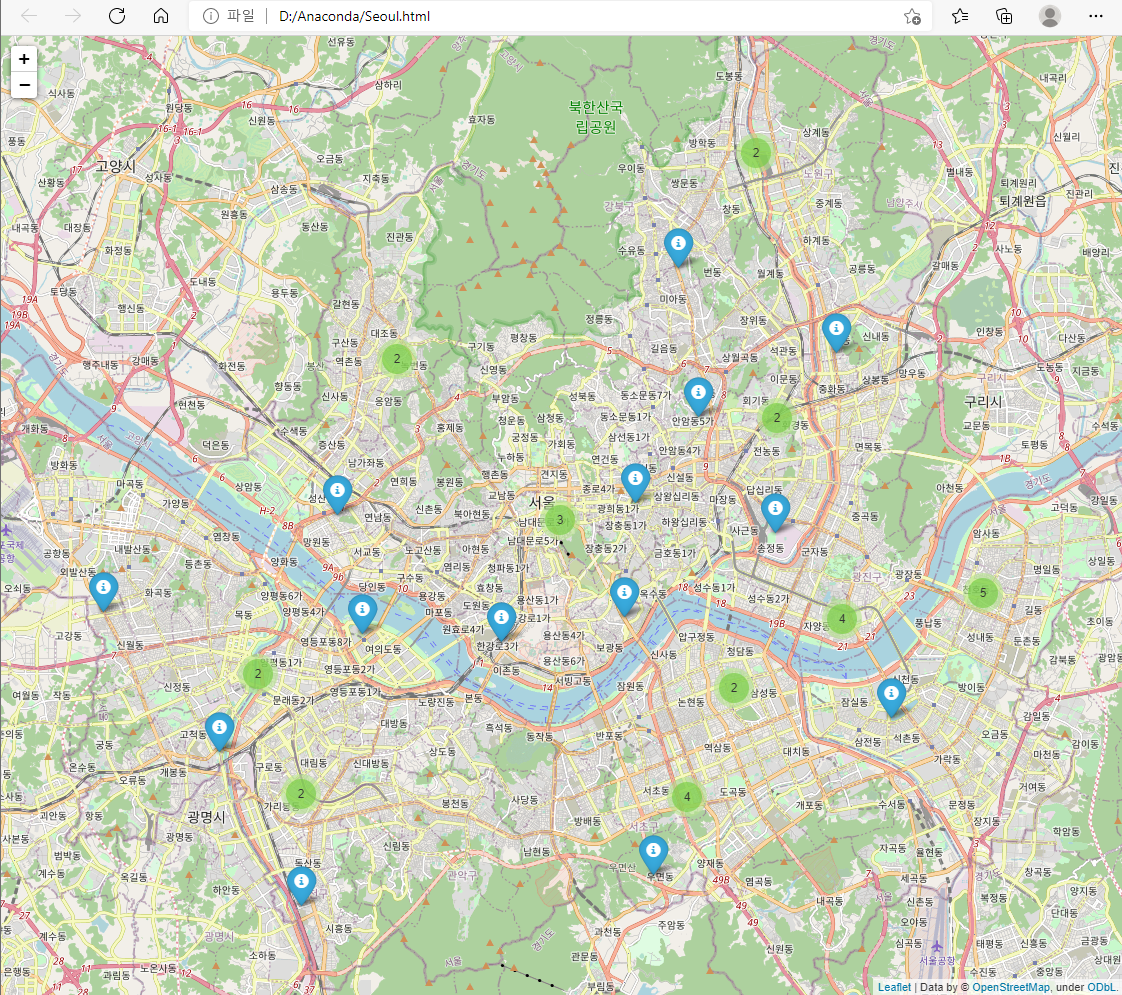
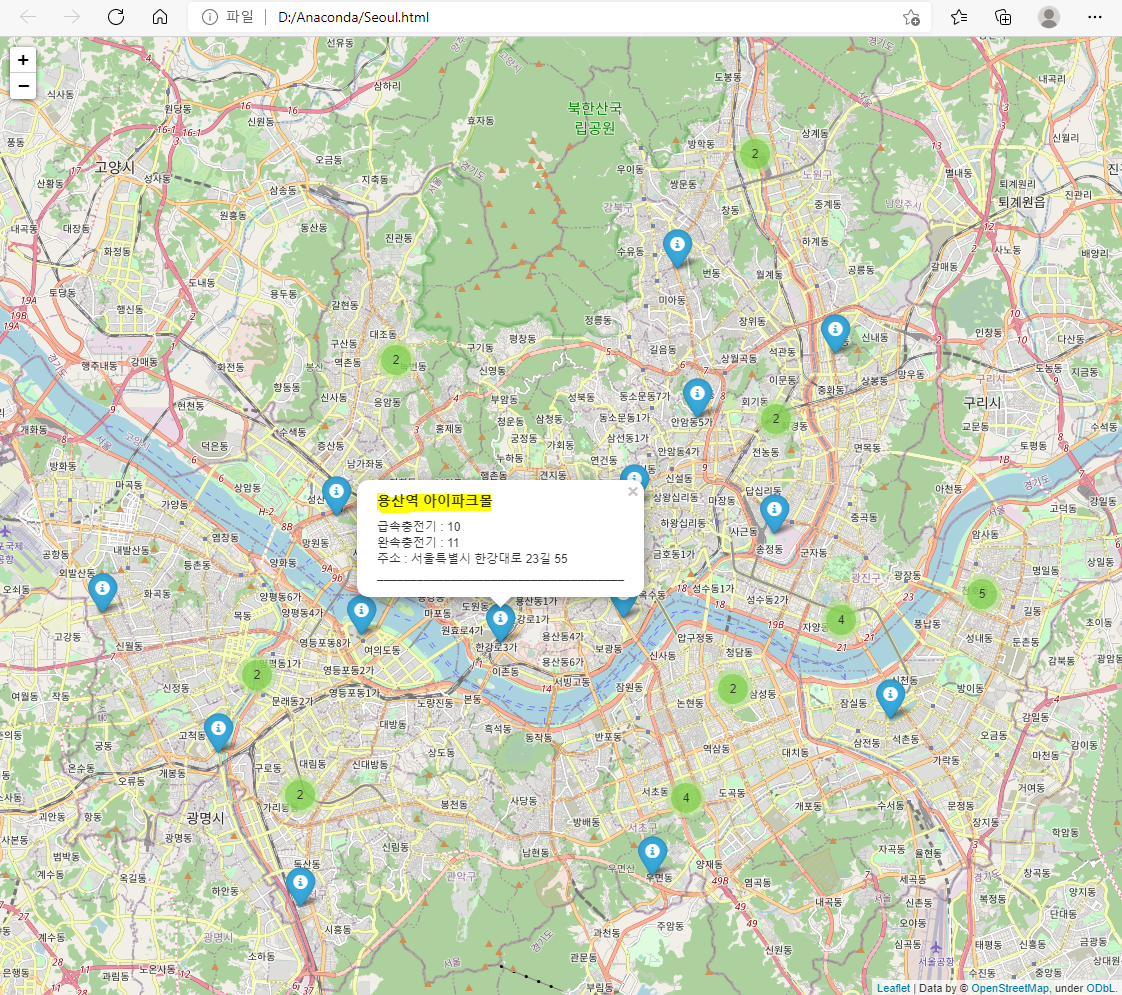
--> 결과 화면



클릭하면 위치 이름과 급속 충전기, 완속 충전기, 주소가 지도상에 띄도록 출력
728x90
반응형
'코딩 연습장 > Python' 카테고리의 다른 글
| Python/JSP/R 이용한 맛집 프로젝트 - 3 (Python 파일 병합하기) (0) | 2021.06.19 |
|---|---|
| Python/JSP/R 이용한 맛집 프로젝트 - 2 (Python 지도 시각화) (0) | 2021.06.19 |
| Python/JSP/R 이용한 맛집 프로젝트 - 1 (Python 크롤링) (3) | 2021.06.18 |
| Python기능 추가를 위한 chrome driver설치 (0) | 2021.04.24 |
| Python 설치해보기 (0) | 2021.04.24 |