728x90
반응형
1. 패널에 paintComponent()를 이용하여 이미지를 그리는 2개의 문제이다.

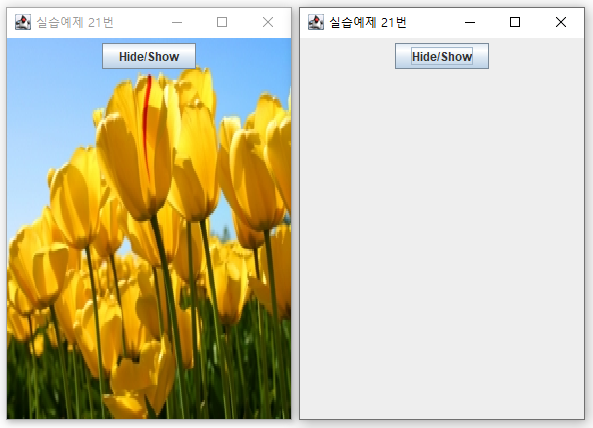
(1) FlowLayout 배치 관리자를 가진 패널의 바탕 크기에 일치하도록 "back.jpg" 이미지를 출력하고 그 위에 "Hide/Show" 버튼이 보이도록 프로그램을 작성하라. 이문제는 그래픽 컴포넌트를 동시에 사용할 수 있음을 보여주기 위한 것이다.
(2) "Hide/Show" 버튼이 클릭되면 이미지가 보이게 하고 다시 클릭하면 보이게 하라.
package Java11_2;
import java.awt.Graphics;
import java.awt.Image;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.ImageIcon;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class Sw12_01 extends JFrame{
private JButton bt = new JButton("Hide/Show");
//버튼이 클릭됐는지 않됐는지 확인하는 변수
private int flag = 0;
private ImageIcon icon = new ImageIcon("images/img.jpg");
private Image img = icon.getImage();
private MyPanel panel = new MyPanel();
public Sw12_01() {
setTitle("실습예제 21번");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setContentPane(panel);
this.add(bt);
//버튼 클릭되면 실행되는 리스너
bt.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
if(flag==0) {
img =null;
flag++;
repaint();
}
else {
img = icon.getImage();
flag--;
repaint();
}
}
});
setSize(300,420);
setVisible(true);
}
//이미지를 패널에 꽉차게 해주는 클래스
class MyPanel extends JPanel{
public void paintComponent(Graphics g) {
super.paintComponent(g);
g.drawImage(img,0,0,getWidth(),getHeight(),this);
}
}
public static void main(String[] args) {
new Sw12_01();
}
}
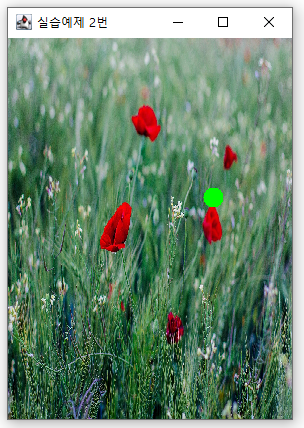
2. 문제 1번에서 주어진 이미지를 배경으로 출력하고 그 위에 반지름이 20픽셀인 원을 그리고, 마우스를 드래깅하면 원을 이동시키는 프로그램을 작성하라. 원의 내부는 초록색으로 채운다. 모두 paintComponent()로 작성하라.

package Java11_2;
import java.awt.Color;
import java.awt.Container;
import java.awt.Graphics;
import java.awt.Image;
import java.awt.event.MouseEvent;
import java.awt.event.MouseListener;
import java.awt.event.MouseMotionListener;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class Sw12_02 extends JFrame{
private MyPanel panel = new MyPanel();
private int x;
private int y;
public Sw12_02() {
setTitle("실습예제 2번");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setContentPane(panel);
Container c = getContentPane();
MyMouseListener listener = new MyMouseListener();
c.addMouseMotionListener(listener);
c.addMouseMotionListener(listener);
setSize(300,420);
setVisible(true);
}
//마우스가 드래그 될때 리스너
class MyMouseListener implements MouseMotionListener{
@Override
public void mouseDragged(MouseEvent e) {
x = e.getX();
y= e.getY();
repaint();
}
@Override
public void mouseMoved(MouseEvent e) {
// TODO Auto-generated method stub
}
}
//뒷배경과 원 그려주는 클래스
class MyPanel extends JPanel{
private ImageIcon icon = new ImageIcon("images/freeimg.jpg");
private Image img = icon.getImage();
public void paintComponent(Graphics g) {
super.paintComponent(g);
g.drawImage(img,0,0,getWidth(),getHeight(),this);
g.setColor(Color.GREEN);
g.fillOval(x, y, 20, 20);
}
}
public static void main(String[] args) {
new Sw12_02();
}
}
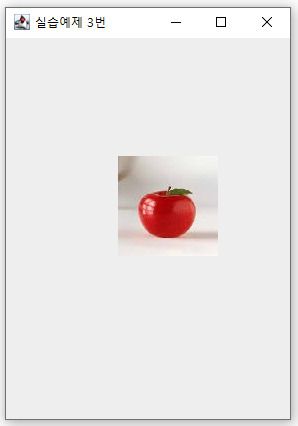
3. JLabel 컴포넌트를 이용하여 이미지("apple.jpg")를 출력하고, 이미지 위에 마우스를 드래깅하여 이미지를 이동시키는 프로그램을 작성하라.

package Java11_2;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Graphics;
import java.awt.Image;
import java.awt.event.MouseEvent;
import java.awt.event.MouseListener;
import java.awt.event.MouseMotionListener;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class Sw12_03 extends JFrame{
private MyPanel panel = new MyPanel();
private int x;
private int y;
public Sw12_03() {
setTitle("실습예제 3번");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setContentPane(panel);
Container c = getContentPane();
MyMouseListener listener = new MyMouseListener();
c.addMouseMotionListener(listener);
setSize(300,420);
setVisible(true);
}
//마우스 드래그 리스너
class MyMouseListener implements MouseMotionListener{
@Override
public void mouseDragged(MouseEvent e) {
x = e.getX();
y= e.getY();
repaint();
}
@Override
public void mouseMoved(MouseEvent e) {
// TODO Auto-generated method stub
}
}
//그림을 올려주는 클래스
class MyPanel extends JPanel{
private ImageIcon icon = new ImageIcon("images/apple.jpg");
private Image img = icon.getImage();
public void paintComponent(Graphics g) {
super.paintComponent(g);
g.drawImage(img,x,y,100,100,this);
}
}
public static void main(String[] args) {
new Sw12_03();
}
}
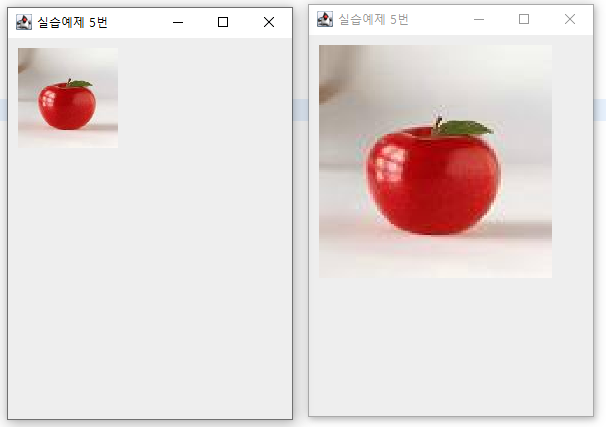
5. "apple.jpg" 이미지를 그래픽으로 컨텐트팬의 (10,10) 위치에 원본 크기로 그리고, + 키를 입력하면 10% 확대하고 - 키를 입력하면 이미지를 10% 축소시키는 스윙 응용 프로그램을 작성하라.

package Java11_2;
import java.awt.Container;
import java.awt.Graphics;
import java.awt.Image;
import java.awt.event.KeyAdapter;
import java.awt.event.KeyEvent;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class Sw12_05 extends JFrame {
private int width=100;
private int height=100;
private MyPanel panel = new MyPanel();
public Sw12_05() {
setTitle("실습예제 5번");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setContentPane(panel);
Container c = getContentPane();
MyKeyListener listener = new MyKeyListener();
c.addKeyListener(listener);
setSize(300,420);
setVisible(true);
c.setFocusable(true);
c.requestFocus();
}
//+키와 -키 눌렀을때 작성되는 리스너
class MyKeyListener extends KeyAdapter{
public void keyPressed(KeyEvent e) {
if(e.getKeyChar()== '+') {
width = (int)(width * 1.1);
height = (int)(height * 1.1);
}
else if(e.getKeyChar()=='-') {
width = (int)(width * 0.9);
height = (int)(height * 0.9);
}
repaint();
}
}
//사진을 출력하는 클래스
class MyPanel extends JPanel{
private ImageIcon icon = new ImageIcon("images/apple.jpg");
private Image img = icon.getImage();
public void paintComponent(Graphics g) {
super.paintComponent(g);
g.drawImage(img,10,10,width,height,this);
}
}
public static void main(String[] args) {
new Sw12_05();
}
}
728x90
반응형
'코딩 연습장 > JAVA' 카테고리의 다른 글
| [server] SSL_ERROR_SYSCALL 에러 (0) | 2024.06.10 |
|---|---|
| [명품 자바 프로그래밍] Java 11장 실습 문제 (0) | 2021.04.08 |
| Java awt, swing을 사용한 계산기 화면 만들기 (0) | 2021.04.06 |
| 자바 카드 번호 맞추기 게임(UP & DOWN 게임) (0) | 2021.03.19 |
| 자바 4장 연습문제(클래스와 객체)-2 (0) | 2021.03.19 |