2021/04/01(목)
밝게하기 어둡게하기 기초 설명 참고
https://cordingdoah.tistory.com/88
자바스크립트를 이용한 개인 프로젝트 - 5(영상 처리 알고리즘)
2021/04/01(목) 슬라이드 화면구현과 각각의 메인화면의 뒷배경은 아래 글을 보고 참고 https://cordingdoah.tistory.com/81 자바스크립트 이용한 개인 프로젝트 - 1(첫 화면, 슬라이드 화면) 2021/04/01(목) 자바.
cordingdoah.tistory.com
이번 게시물에서 구현해볼 것은!
영상처리 알고리즘 : 확대, 축소 구현해보기
바로 들어가보자!
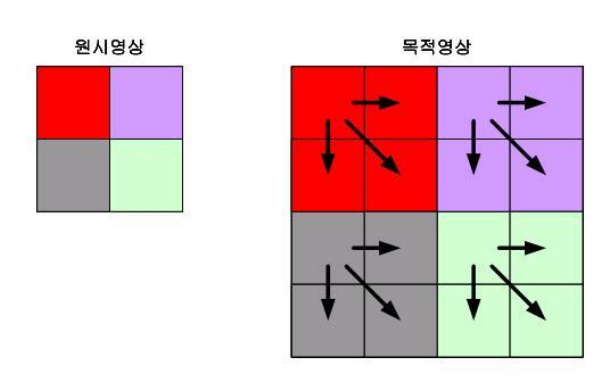
확대하기 원리

<확대하기>
//확대
function zoomInImage() {
//전에 있던 클릭이벤트 삭제
clickEventDown();
// (중요!) 출력 영상의 크기를 결정... 알고리즘에 따름.
if (outHeight >= 1024) {
alert("더이상 확대 불가능");
}
else {
var tmpWidth = parseInt(outWidth * 2);
var tmpHeight = parseInt(outHeight * 2);
//기존 사진을 임시배열에 저장
var tmpArray = outImageArray;
//새로운 배열을 지정
outImageArray = new Array(tmpWidth);
for (var i = 0; i < tmpWidth; i++)
outImageArray[i] = new Array(tmpHeight);
//사진을 확대하는 알고리즘
for (var i = 0; i < tmpWidth; i++)
for (var k = 0; k < tmpHeight; k++) {
outImageArray[i][k] = tmpArray[parseInt(i / 2)][parseInt(k / 2)];
}
outWidth = tmpWidth;
outHeight = tmpHeight;
displayImage();
//클릭이벤트 활성화
clickEvent()
}
}단순하게 아무것도 없는 웹 화면에서 확대와 축소만 하면 크기를 정하지 않고 할 수 있지만
프로젝트에서는 최대 크기를 1024로 지정해줬다 왜냐면 뒤에 모듈화면과 크기가 겹치기 때문에
1. 먼저 크기가 1024최대 크기를 넘으면 확대 불가능 팝업 띄워줌
2. 최대 크기보다 작다면 기존에 사진 크기 변수를 2배한 값을 임시변수에 넣어줌
3. 기존에 사진을 임시배열에 저장한다
4. 출력하는 배열을 다시 2배 크기로 새로 선언해준다
5. 2배가 된 outImageArray배열에 기존 파일의 배열을 확대해서 넣어주는 알고리즘
6. 출력해줄 전역변수인 outWidth, outHeight에 2배 크기를 넣어준다
7. 출력 메소드 호출
--> 확대 실행

축소하는 원리

<축소하기>
//축소
function smallImage() {
clickEventDown();
// (중요!) 출력 영상의 크기를 결정... 알고리즘에 따름.
var tmpWidth = parseInt(outWidth / 2);
var tmpHeight = parseInt(outHeight / 2);
for (var i = 0; i < outWidth; i++) {
for (var k = 0; k < outHeight; k++) {
outImageArray[parseInt(i / 2)][parseInt(k / 2)] = outImageArray[i][k];
}
}
outWidth = tmpWidth;
outHeight = tmpHeight;
displayImage();
clickEvent()
}
확대하기와는 반대로 기존 사진값을 줄여진 배열에 넣어주면 됌
1. 사진 크기의 가로, 세로의 크기를 반으로 줄인 값을 임시배열에 저장
2. 원래 사진을 기존 배열의 요소의 축약해서 들어가도록 코드 구현
3. 출력할 배열의 가로, 세로의 높이를 저장
4. 출력메소드 호출
--> 축소 실행

'코딩 연습장 > Javascript' 카테고리의 다른 글
| 자바스크립트를 이용한 개인 프로젝트 - 8(영상 처리 알고리즘) (0) | 2021.06.15 |
|---|---|
| 자바스크립트를 이용한 개인 프로젝트 - 7(영상 처리 알고리즘) (0) | 2021.06.15 |
| 자바스크립트를 이용한 개인 프로젝트 - 5(영상 처리 알고리즘) (0) | 2021.06.14 |
| 자바스크립트를 이용한 개인 프로젝트 - 4(코코coco 화면) (0) | 2021.06.13 |
| 자바스크립트를 이용한 개인 프로젝트 - 3(업up 화면) (0) | 2021.06.13 |