2021/04/01(목)
샤프닝/가우시안/고주파샤프닝 알고리즘 참고
https://cordingdoah.tistory.com/92
자바스크립트를 이용한 개인 프로젝트 - 9(영상 처리 알고리즘)
2021/04/01(목) 엠보싱/블러링 알고리즘 참고 https://cordingdoah.tistory.com/91 자바스크립트를 이용한 개인 프로젝트 - 8(영상 처리 알고리즘) 2021/04/01(목) 좌우반전/상하반전/90도회전 알고리즘 참고 http..
cordingdoah.tistory.com
영상처리 알고리즘 : 유사연산자, 라플라시안 구현하기
마스크 원리는 https://cordingdoah.tistory.com/91 참고
바로 고!!
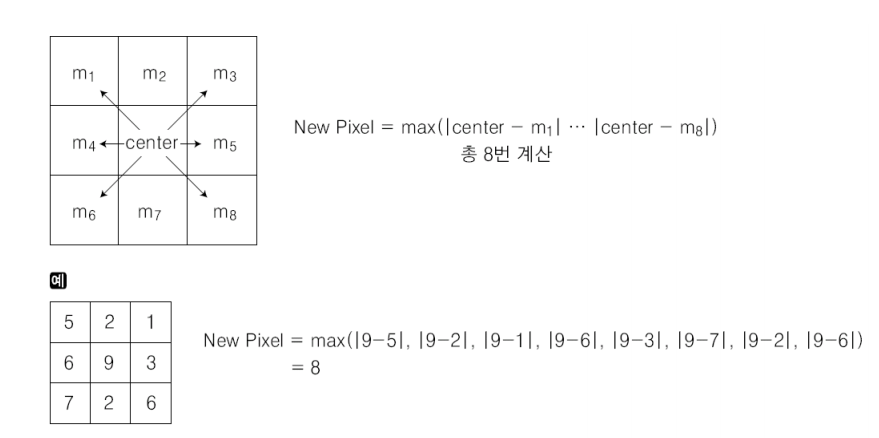
유사연산자 원리

<유사연산자>
//유사연산자
function onHomogenOperator() {
clickEventDown();
tempInArray = new Array(outHeight + 2);
for (var i = 0; i < outHeight + 2; i++)
tempInArray[i] = new Array(outWidth + 2);
// 배열 초기화
for (var i = 0; i < outHeight + 2; i++)
for (var k = 0; k < outWidth + 2; k++)
tempInArray[i][k] = String.fromCharCode(127);
for (var i = 0; i < outHeight; i++)
for (var k = 0; k < outWidth; k++)
tempInArray[i + 1][k + 1] = outImageArray[i][k];
// ***** 진짜 영상처리 알고리즘 *****
for (var i = 0; i < outHeight; i++) {
for (var k = 0; k < outWidth; k++) {
var max = 0.0;
for (var m = 0; m < 3; m++)
for (var n = 0; n < 3; n++) {
pixel = Math.abs(tempInArray[i + 1][k + 1].charCodeAt(0) - tempInArray[i + m][k + n].charCodeAt(0));
if (pixel >= max)
max = pixel;
}
outImageArray[i][k] = max;
if (outImageArray[i][k] > 255)
outImageArray[i][k] = 255;
if (outImageArray[i][k] < 0)
outImageArray[i][k] = 0;
outImageArray[i][k] = String.fromCharCode(outImageArray[i][k]);
}
}
displayImage();
clickEvent();
}
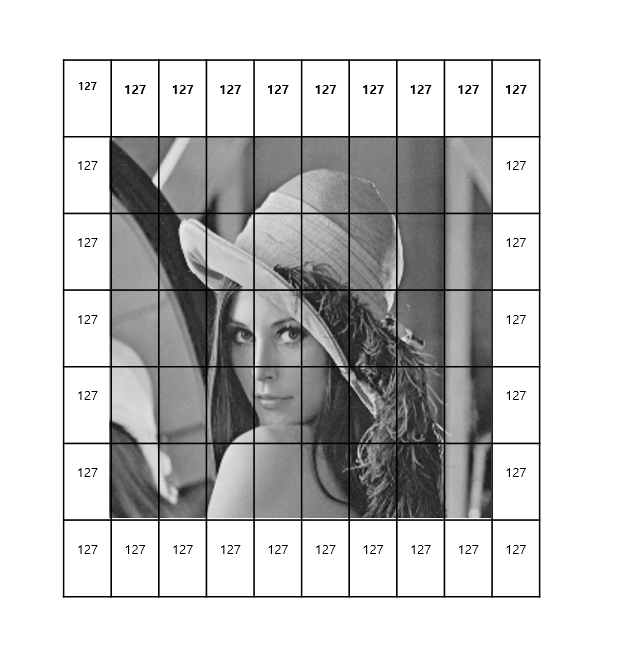
1. 2칸 더 넓은 임시배열 생성, 값은 127로 초기화 후 원본 사진 대입

2. 각 요소의 값에 주변 요소를 빼고 절대값을 씌운 것 중 가장 큰 값을 배열에 넣어준다
3. 값이 0~255사이 값인지 확인하고 0보다 작으면 0으로 255보다 크면 255로 삽입
4. 출력하는 메소드 호출
--> 유사연산자 결과화면


<라플라시안>
//LoG
function LaplacianImage() {
clickEventDown();
//라플라시안 화소 영역 처리
var mask = [[-1., -1., -1.],
[-1., 8., -1.],
[-1., -1., -1.]];
//입시 입력 배열
tmpInputArray = new Array(outHeight + 2); // 2칸 큰 배열
for (var i = 0; i < outHeight + 2; i++)
tmpInputArray[i] = new Array(outWidth + 2);
//임시 배열 초기화
for (var i = 0; i < outHeight + 2; i++)
for (var k = 0; k < outWidth + 2; k++)
tmpInputArray[i][k] = String.fromCharCode(127);
//임시배열 --> 입시 입력
for (var i = 0; i < outHeight; i++)
for (var k = 0; k < outWidth; k++)
tmpInputArray[i + 1][k + 1] = outImageArray[i][k];
//임시 출력 배열
tmpOutputArray = new Array(outHeight); // 2칸 큰 배열
for (var i = 0; i < outHeight; i++)
tmpOutputArray[i] = new Array(outWidth);
// ***** 진짜 영상처리 알고리즘 *****
for (var i = 0; i < outHeight; i++) {
for (var k = 0; k < outWidth; k++) {
var s = 0.0;
for (var m = 0; m < 3; m++)
for (var n = 0; n < 3; n++) {
s += mask[m][n] * tmpInputArray[i + m][k + n].charCodeAt(0);
}
tmpOutputArray[i][k] = s;
}
}
//임시출력 --> 진짜 출력 배열
for (var i = 0; i < outHeight; i++)
for (var k = 0; k < outWidth; k++) {
var v = tmpOutputArray[i][k];
if (v > 255) {
v = 255.0;
}
else if (v < 0) {
v = 0.0;
}
outImageArray[i][k] = String.fromCharCode(v);
}
displayImage();
clickEvent();
}
1. 라플라시안 마스크 배열 생성
2. 2칸 더 넓은 임시배열 생성, 값은 127로 초기화 후 원본 사진 대입
3. 마스크값과 배열 요소값을 곱하고 모두 더하여 삽입
4. 배열 값의 범위가 0~255사이에 값인지 if문으로 판단하여 0미만이면 0으로 255초과면 255로 지정
5. 출력메소드 호출
--> 라플라시안 결과화면


'코딩 연습장 > Javascript' 카테고리의 다른 글
| 자바스크립트를 이용한 개인 프로젝트 - 12(영상 처리 알고리즘) (0) | 2021.06.16 |
|---|---|
| 자바스크립트를 이용한 개인 프로젝트 - 11(영상 처리 알고리즘) (0) | 2021.06.16 |
| 자바스크립트를 이용한 개인 프로젝트 - 9(영상 처리 알고리즘) (0) | 2021.06.15 |
| 자바스크립트를 이용한 개인 프로젝트 - 8(영상 처리 알고리즘) (0) | 2021.06.15 |
| 자바스크립트를 이용한 개인 프로젝트 - 7(영상 처리 알고리즘) (0) | 2021.06.15 |