728x90
반응형
2021/05/03(월)
JSP 개인프로젝트 로그인 참고
https://cordingdoah.tistory.com/109
JSP 개인 프로젝트 - 1 (JSP 로그인)
2021/05/03(월) 개인 프로젝트로 사진을 선택하면 여러 영상처리된 사진들로 개인 전시회를 꾸밀 수 있도록 구현 우선 로그인을 먼저 구현해보도록 하자 <%@ page language="java" contentType="text/html; charse..
cordingdoah.tistory.com
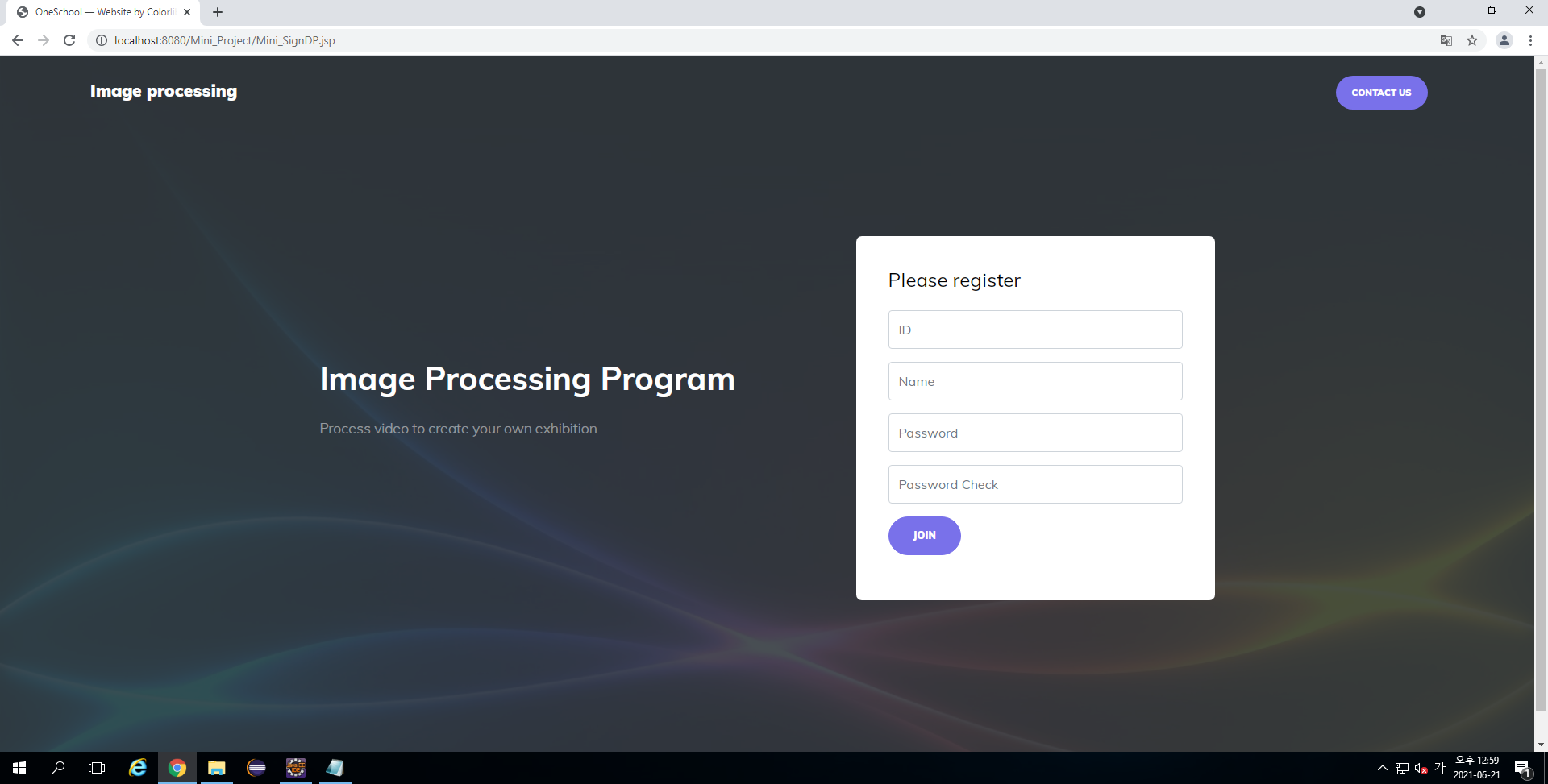
<Mini_SignDP.jsp>
- 회원가입 화면
<!DOCTYPE html>
<html lang="en">
<head>
<title>OneSchool — Website by Colorlib</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://fonts.googleapis.com/css?family=Muli:300,400,700,900" rel="stylesheet">
<link rel="stylesheet" href="fonts/icomoon/style.css">
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/jquery-ui.css">
<link rel="stylesheet" href="css/owl.carousel.min.css">
<link rel="stylesheet" href="css/owl.theme.default.min.css">
<link rel="stylesheet" href="css/owl.theme.default.min.css">
<link rel="stylesheet" href="css/jquery.fancybox.min.css">
<link rel="stylesheet" href="css/bootstrap-datepicker.css">
<link rel="stylesheet" href="fonts/flaticon/font/flaticon.css">
<link rel="stylesheet" href="css/aos.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body data-spy="scroll" data-target=".site-navbar-target" data-offset="300">
<div class="site-wrap">
<div class="site-mobile-menu site-navbar-target">
<div class="site-mobile-menu-header">
<div class="site-mobile-menu-close mt-3">
<span class="icon-close2 js-menu-toggle"></span>
</div>
</div>
<div class="site-mobile-menu-body"></div>
</div>
<header class="site-navbar py-4 js-sticky-header site-navbar-target" role="banner">
<div class="container-fluid">
<div class="d-flex align-items-center">
<div class="site-logo mr-auto w-25"><a href="Mini_SignDP.jsp">Image processing</a></div>
<div class="mx-auto text-center">
<nav class="site-navigation position-relative text-right" role="navigation">
<ul class="site-menu main-menu js-clone-nav mx-auto d-none d-lg-block m-0 p-0">
</ul>
</nav>
</div>
<div class="ml-auto w-25">
<nav class="site-navigation position-relative text-right" role="navigation">
<ul class="site-menu main-menu site-menu-dark js-clone-nav mr-auto d-none d-lg-block m-0 p-0">
<li class="cta"><a href="#contact-section" class="nav-link"><span>Contact Us</span></a></li>
</ul>
</nav>
<a href="#" class="d-inline-block d-lg-none site-menu-toggle js-menu-toggle text-black float-right"><span class="icon-menu h3"></span></a>
</div>
</div>
</div>
</header>
<div class="intro-section" id="home-section">
<div class="slide-1" style="background-image: url('images/myImage.jpg');" data-stellar-background-ratio="0.5">
<div class="container">
<div class="row align-items-center">
<div class="col-12">
<div class="row align-items-center">
<div class="col-lg-6 mb-4">
<h1 data-aos="fade-up" data-aos-delay="100">Image Processing Program</h1>
<p class="mb-4" data-aos="fade-up" data-aos-delay="200">Process video to create your own exhibition</p>
</div>
<div class="col-lg-5 ml-auto" data-aos="fade-up" data-aos-delay="500">
<div class="form-box">
<form action="Mini_SignProcess.jsp" method="post" >
<h3 class="h4 text-black mb-4">Please register</h3>
<div class="form-group">
<input type="text" class="form-control" placeholder="ID" name="mem_id">
</div>
<div class="form-group">
<input type="text" class="form-control" placeholder="Name" name ="mem_name">
</div>
<div class="form-group">
<input type="password" class="form-control" placeholder="Password" name ="mem_pw1">
</div>
<div class="form-group">
<input type="password" class="form-control" placeholder="Password Check" name ="mem_pw2">
</div>
<div class="form-group">
<input type="submit" class="btn btn-primary btn-pill" value="Join">
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div> <!-- .site-wrap -->
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/jquery-migrate-3.0.1.min.js"></script>
<script src="js/jquery-ui.js"></script>
<script src="js/popper.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/owl.carousel.min.js"></script>
<script src="js/jquery.stellar.min.js"></script>
<script src="js/jquery.countdown.min.js"></script>
<script src="js/bootstrap-datepicker.min.js"></script>
<script src="js/jquery.easing.1.3.js"></script>
<script src="js/aos.js"></script>
<script src="js/jquery.fancybox.min.js"></script>
<script src="js/jquery.sticky.js"></script>
<script src="js/main.js"></script>
</body>
</html>1. id, name, password, password check를 입력받는 화면 구현
2. form을 이용하여 join버튼을 클릭하면 Mini_SignProcess.jsp로 이동하여 처리
--> 결과화면

<Mini_SignProcess.jsp>
- 회원가입 처리
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>Insert title here</title>
</head>
<body>
<%@ include file="Mini_conn.jsp" %>
<%
String mem_id = request.getParameter("mem_id");
String mem_name = request.getParameter("mem_name");
String mem_pw1 = request.getParameter("mem_pw1");
String mem_pw2 = request.getParameter("mem_pw2");
ResultSet rs = null;
Statement stmt = conn.createStatement();
String sql ="SELECT mem_id FROM member WHERE mem_id = '" + mem_id +"' ";
//
ResultSet rs2 = null;
String sql2 ="INSERT INTO member(mem_id, mem_name, mem_pw)";
sql2 += "VALUES('" + mem_id + "', '" + mem_name + "', '";
sql2 += mem_pw1 + "' )";
//
//rs = stmt.executeQuery(sql);
String mem_id2 ="";
if(mem_id.trim().equals(""))
out.println("<script>alert('아이디 입력해주세요.'); history.back();</script>");
else if(mem_name.trim().equals(""))
out.println("<script>alert('이름을 입력해주세요.'); history.back();</script>");
else if(mem_pw1.trim().equals(""))
out.println("<script>alert('비밀번호를 입력해주세요.'); history.back();</script>");
else if(mem_pw2.trim().equals(""))
out.println("<script>alert('비밀번호 확인를 입력해주세요.'); history.back();</script>");
else if(mem_pw1.equals(mem_pw2)){
rs = stmt.executeQuery(sql);
while(rs.next()){
mem_id2 = rs.getString("mem_id");
}
if(mem_id.equals(mem_id2))
out.println("<script>alert('이미 사용중인 아이디입니다..'); history.back();</script>");
else if(mem_pw1.equals(mem_pw2)){
stmt.executeUpdate(sql2);
out.println("<script>alert('가입성공');history.go(-2)</script>");
}
else{
out.println("<script>alert('비밀번호가 일치하지 않습니다.'); history.back();</script>");
stmt.close();
conn.close();
}
}
else
out.println("<script>alert('비밀번호가 일치하지 않습니다.'); history.back();</script>");
%>
</body>
</html>1. form에서 받아온 값을 변수에 저장
2. 입력창 중 하나라도 비어 있으면 팝업창 출력
3. 입력창이 비어져 있지 않지만 select로 db를 조회했을 때 있는 아이디면 사용중인 아이디라고 팝업 출력
4. 비밀번호가 확인과 일치하지 않으면 팝업창 출력
5. 모든 조건을 만족하면 가입성공 팝업창 출력
--> 결과화면





728x90
반응형
'코딩 연습장 > JSP' 카테고리의 다른 글
| JSP 개인 프로젝트 - 4 (Java 컬러 이미지 영상 처리) (2) | 2021.07.02 |
|---|---|
| JSP 개인 프로젝트 - 3 (이미지 파일 등록 화면) (0) | 2021.06.24 |
| JSP 개인 프로젝트 - 1 (JSP 로그인) (0) | 2021.06.21 |
| Python/JSP/R 이용한 맛집 프로젝트 - 11 (JSP, DB 연동) (0) | 2021.06.21 |
| Python/JSP/R 이용한 맛집 프로젝트 - 9 (JSP 지역별 지도화면) (0) | 2021.06.19 |