728x90
반응형
2021/04/14(수)
JSP 메인 페이지 꾸미기 참고
https://cordingdoah.tistory.com/100
Python/JSP/R 이용한 맛집 프로젝트 - 4 (JSP 페이지 꾸미기)
2021/04/14(수) Python 파일병합 알고리즘 참고 https://cordingdoah.tistory.com/99 Python/R 이용한 맛집 프로젝트 - 3 (Python 파일 병합하기) 2021/04/14(수) Python 지도시각화 알고리즘 참고 https://cordin..
cordingdoah.tistory.com

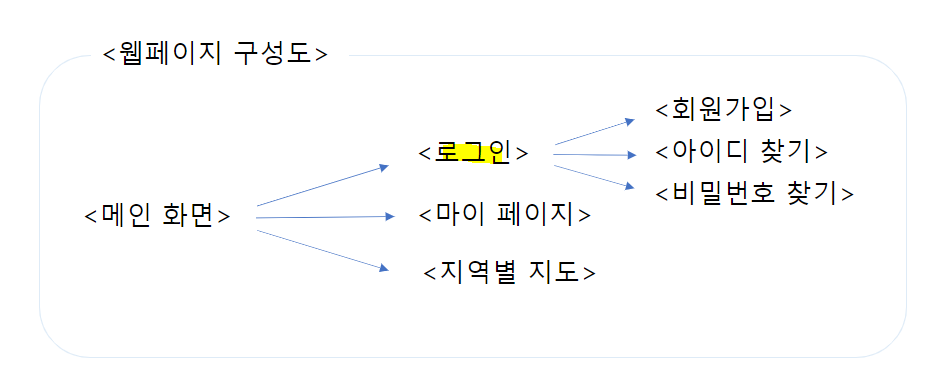
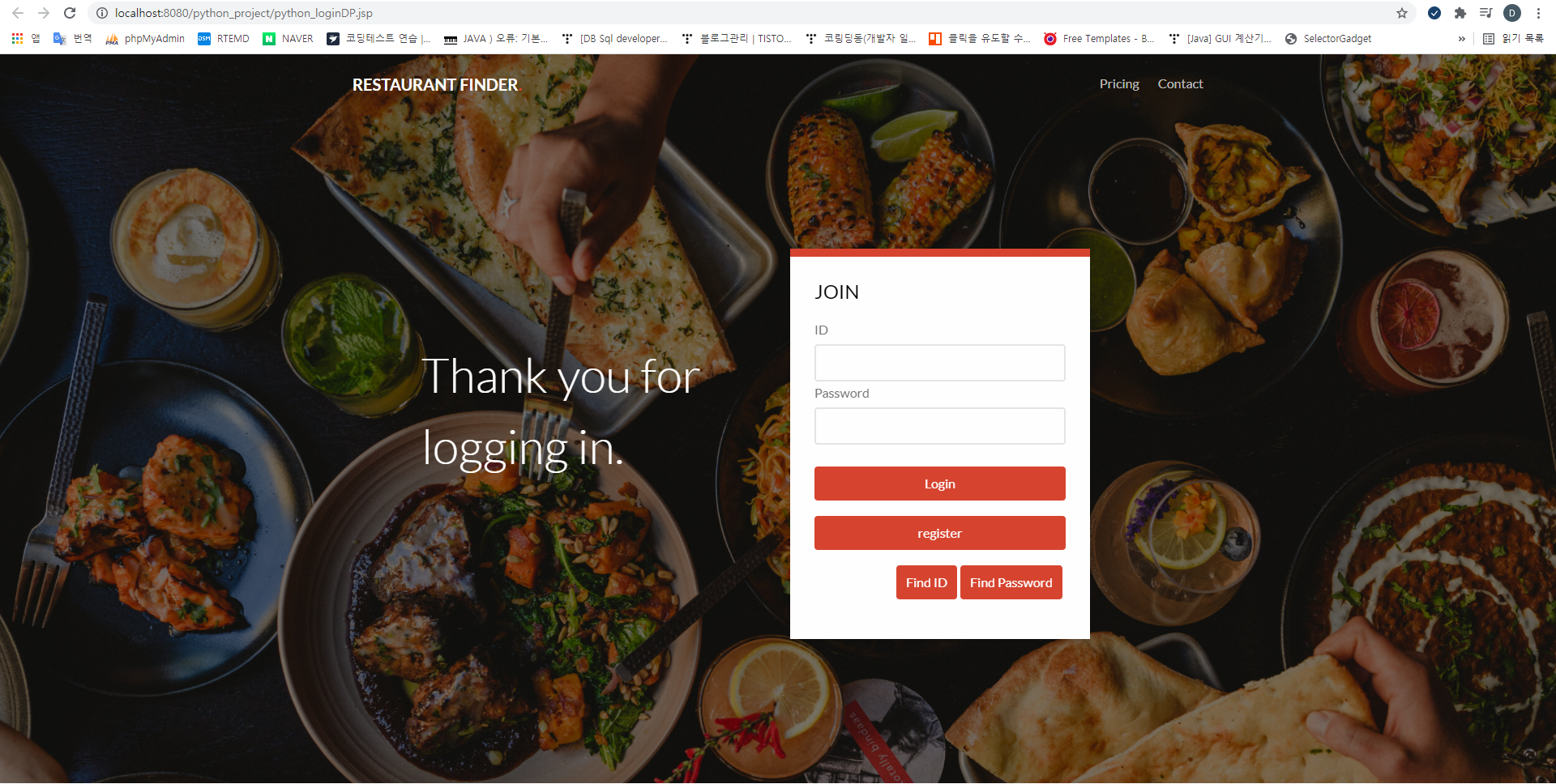
<python_loginDP.jsp>
- 로그인 화면
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Traveler — Free Website Template, Free HTML5 Template by FreeHTML5.co</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="Free HTML5 Website Template by FreeHTML5.co" />
<meta name="keywords" content="free website templates, free html5, free template, free bootstrap, free website template, html5, css3, mobile first, responsive" />
<meta name="author" content="FreeHTML5.co" />
<!-- Facebook and Twitter integration -->
<meta property="og:title" content=""/>
<meta property="og:image" content=""/>
<meta property="og:url" content=""/>
<meta property="og:site_name" content=""/>
<meta property="og:description" content=""/>
<meta name="twitter:title" content="" />
<meta name="twitter:image" content="" />
<meta name="twitter:url" content="" />
<meta name="twitter:card" content="" />
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<!-- Animate.css -->
<link rel="stylesheet" href="css/animate.css">
<!-- Icomoon Icon Fonts-->
<link rel="stylesheet" href="css/icomoon.css">
<!-- Themify Icons-->
<link rel="stylesheet" href="css/themify-icons.css">
<!-- Bootstrap -->
<link rel="stylesheet" href="css/bootstrap.css">
<!-- Magnific Popup -->
<link rel="stylesheet" href="css/magnific-popup.css">
<!-- Magnific Popup -->
<link rel="stylesheet" href="css/bootstrap-datepicker.min.css">
<!-- Owl Carousel -->
<link rel="stylesheet" href="css/owl.carousel.min.css">
<link rel="stylesheet" href="css/owl.theme.default.min.css">
<!-- Theme style -->
<link rel="stylesheet" href="css/style.css">
<!-- Modernizr JS -->
<script src="js/modernizr-2.6.2.min.js"></script>
<!-- FOR IE9 below -->
<!--[if lt IE 9]>
<script src="js/respond.min.js"></script>
<![endif]-->
<style>
.login-center{
position: absolute;
min-height: 1px;
padding-left: 15px;
padding-right: 15px;
width: 400px;
height: 600px;
left: 50%;
transform:translateX(-50%);
}
.login-text{
position: absolute;
width: 40%;
left: 10%;
transform:translateX(-50%);
}
</style>
</head>
<body>
<div class="gtco-loader"></div>
<div id="page">
<!-- <div class="page-inner"> -->
<nav class="gtco-nav" role="navigation">
<div class="gtco-container">
<div class="row">
<div class="col-sm-4 col-xs-12">
<div id="gtco-logo"><a href="index.html">RESTAURANT FINDER<em>.</em></a></div>
</div>
<div class="col-xs-8 text-right menu-1">
<ul>
<li><a href="pricing.html">Pricing</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</div>
</div>
</div>
</nav>
<header id="gtco-header" class="gtco-cover gtco-cover-md" role="banner" style="background-image: url(images/change-3.jpg)">
<div class="overlay"></div>
<div class="gtco-container">
<div class="row">
<div class="col-md-12 col-md-offset-0 text-left">
<div class="row row-mt-15em">
<div class="login-center col-md-push-1 animate-box" data-animate-effect="fadeInRight">
<div class="form-wrap">
<div class="tab">
<div class="tab-content">
<div class="tab-content-inner active" data-content="signup">
<h3>JOIN</h3>
<form action="python_LoginProcess.jsp">
<div class="row form-group">
<div class="col-md-12">
<label for="fullname">ID</label>
<input type="text" name="mem_id" class="form-control">
</div>
<div class="col-md-12">
<label for="fullname">Password</label>
<input type="password" name="mem_pw" class="form-control">
</div>
<div class="col-md-12">
<br><input type="submit" class="btn btn-primary btn-block" value="Login">
</div>
</div>
</form>
<form action="python_SignDP.jsp">
<div class="row form-group">
<div class="col-md-12">
<input type="submit" class="btn btn-primary btn-block" value="register">
</div>
</div>
</form>
<form action="python_SignDP.jsp">
<div class="row form-group">
<div class="col-md-12">
<input type="button" class="btn btn-primary btn-pill" onclick="location.href='python_findPW.jsp'" value="Find Password" style="padding-right: 10px; padding-left: 10px; float: right;">
<input type="button" class="btn btn-primary btn-pill" onclick="location.href='python_findID.jsp'" value="Find ID" style="padding-right: 10px; padding-left: 10px; float: right;">
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<div class="login-text mt-text animate-box" data-animate-effect="fadeInUp">
<h1>Thank you for <br> logging in.</h1>
</div>
</div>
</div>
</div>
</div>
</header>
<!-- </div> -->
</div>
<div class="gototop js-top">
<a href="#" class="js-gotop"><i class="icon-arrow-up"></i></a>
</div>
<!-- jQuery -->
<script src="js/jquery.min.js"></script>
<!-- jQuery Easing -->
<script src="js/jquery.easing.1.3.js"></script>
<!-- Bootstrap -->
<script src="js/bootstrap.min.js"></script>
<!-- Waypoints -->
<script src="js/jquery.waypoints.min.js"></script>
<!-- Carousel -->
<script src="js/owl.carousel.min.js"></script>
<!-- countTo -->
<script src="js/jquery.countTo.js"></script>
<!-- Stellar Parallax -->
<script src="js/jquery.stellar.min.js"></script>
<!-- Magnific Popup -->
<script src="js/jquery.magnific-popup.min.js"></script>
<script src="js/magnific-popup-options.js"></script>
<!-- Datepicker -->
<script src="js/bootstrap-datepicker.min.js"></script>
<!-- Main -->
<script src="js/main.js"></script>
</body>
</html>

<python_LoginProcess.jsp>
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>Insert title here</title>
</head>
<body>
<%@ include file="python_conn.jsp" %>
<%
String mem_id = request.getParameter("mem_id");
String mem_pw = request.getParameter("mem_pw");
ResultSet rs = null;
Statement stmt = conn.createStatement();
String sql ="SELECT mem_pw FROM member WHERE mem_id='";
sql +=mem_id +"'";
rs = stmt.executeQuery(sql);
String mem_pass2 ="";
while(rs.next()){
mem_pass2 = rs.getString("mem_pw");
}
if(mem_id.trim().equals(""))
out.println("<script>alert('Please enter your ID'); history.back();</script>");
else if(mem_pw.trim().equals(""))
out.println("<script>alert('Please enter a password'); history.back();</script>");
else if(mem_pw.equals(mem_pass2)){
//로그인 아이디와 비밀번호 다음 세션으로 넘기기
session.setAttribute("mem_id", mem_id);
session.setAttribute("mem_pw", mem_pass2);
pageContext.forward("python_MainDP.jsp");
//페이지 전환
}
else
out.println("<script>alert('Please check your ID and password'); history.back();</script>");
stmt.close();
conn.close();
%>
</body>
</html>1. sql문으로 id와 비밀번호를 조회하여 비교
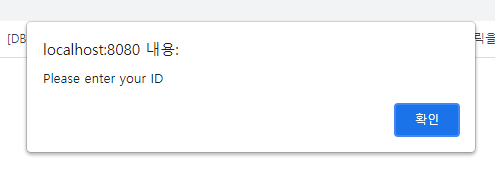
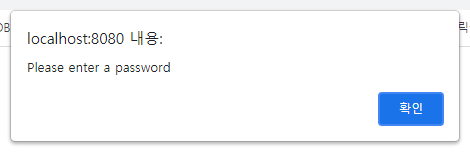
2. if-else문으로 id나 비밀번호 확인 후 공백이면 팝업창을 띄워 입력요청
3. 아이디와 패스워드가 일치하면 메인jsp로 이동
4. 둘다 일치하지 않을거나 비밀번호가 틀렸을 경우 아이디와 패스워드 확인 팝업창 띄워줌
--> 결과화면



728x90
반응형
'코딩 연습장 > JSP' 카테고리의 다른 글
| Python/JSP/R 이용한 맛집 프로젝트 - 7 (JSP 회원가입) (0) | 2021.06.19 |
|---|---|
| Python/JSP/R 이용한 맛집 프로젝트 - 6 (JSP 아이디, 비밀번호 찾기) (0) | 2021.06.19 |
| Python/JSP/R 이용한 맛집 프로젝트 - 4 (JSP 페이지 꾸미기) (0) | 2021.06.19 |
| JSP를 이용해서 DB 삽입, 삭제, 검색까지 - 1 (0) | 2021.04.29 |
| 가상머신 안에서 jsp 실행하기 - 2 (0) | 2021.04.26 |