2021/04/14(수)
JSP 로그인 알고리즘 참고
https://cordingdoah.tistory.com/101
Python/JSP/R 이용한 맛집 프로젝트 - 5 (JSP 로그인)
2021/04/14(수) JSP 메인 페이지 꾸미기 참고 https://cordingdoah.tistory.com/100 Python/JSP/R 이용한 맛집 프로젝트 - 4 (JSP 페이지 꾸미기) 2021/04/14(수) Python 파일병합 알고리즘 참고 https://cordingd..
cordingdoah.tistory.com

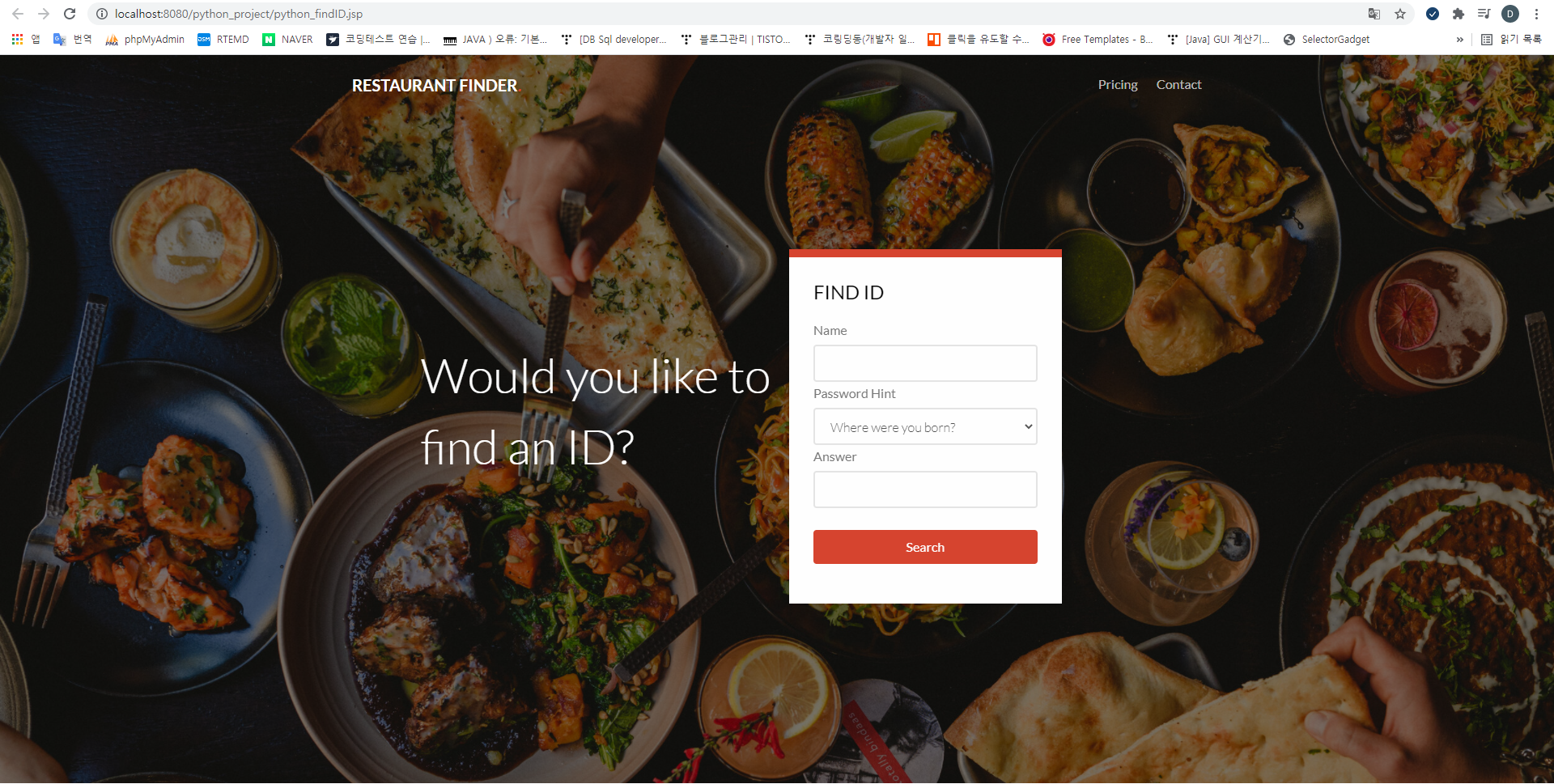
<python_findID.jsp>
<!DOCTYPE HTML>
<!--
Traveler by freehtml5.co
Twitter: http://twitter.com/fh5co
URL: http://freehtml5.co
-->
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Traveler — Free Website Template, Free HTML5 Template by FreeHTML5.co</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="Free HTML5 Website Template by FreeHTML5.co" />
<meta name="keywords" content="free website templates, free html5, free template, free bootstrap, free website template, html5, css3, mobile first, responsive" />
<meta name="author" content="FreeHTML5.co" />
<!-- Facebook and Twitter integration -->
<meta property="og:title" content=""/>
<meta property="og:image" content=""/>
<meta property="og:url" content=""/>
<meta property="og:site_name" content=""/>
<meta property="og:description" content=""/>
<meta name="twitter:title" content="" />
<meta name="twitter:image" content="" />
<meta name="twitter:url" content="" />
<meta name="twitter:card" content="" />
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<!-- Animate.css -->
<link rel="stylesheet" href="css/animate.css">
<!-- Icomoon Icon Fonts-->
<link rel="stylesheet" href="css/icomoon.css">
<!-- Themify Icons-->
<link rel="stylesheet" href="css/themify-icons.css">
<!-- Bootstrap -->
<link rel="stylesheet" href="css/bootstrap.css">
<!-- Magnific Popup -->
<link rel="stylesheet" href="css/magnific-popup.css">
<!-- Magnific Popup -->
<link rel="stylesheet" href="css/bootstrap-datepicker.min.css">
<!-- Owl Carousel -->
<link rel="stylesheet" href="css/owl.carousel.min.css">
<link rel="stylesheet" href="css/owl.theme.default.min.css">
<!-- Theme style -->
<link rel="stylesheet" href="css/style.css">
<!-- Modernizr JS -->
<script src="js/modernizr-2.6.2.min.js"></script>
<!-- FOR IE9 below -->
<!--[if lt IE 9]>
<script src="js/respond.min.js"></script>
<![endif]-->
<style>
.sign-center{
width: 33.33333%;
position: absolute;
min-height: 1px;
padding-left: 15px;
padding-right: 15px;
left: 50%;
transform:translateX(-50%);
}
.sign-text{
position: absolute;
width: 58.33333%;
left: 10%;
transform:translateX(-50%);
}
</style>
</head>
<body>
<div class="gtco-loader"></div>
<div id="page">
<!-- <div class="page-inner"> -->
<nav class="gtco-nav" role="navigation">
<div class="gtco-container">
<div class="row">
<div class="col-sm-4 col-xs-12">
<div id="gtco-logo"><a href="python_MainDP.jsp">RESTAURANT FINDER<em>.</em></a></div>
</div>
<div class="col-xs-8 text-right menu-1">
<ul>
<li><a href="#">Pricing</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</div>
</nav>
<header id="gtco-header" class="gtco-cover gtco-cover-md" role="banner" style="background-image: url(images/change-3.jpg)">
<div class="overlay"></div>
<div class="gtco-container">
<div class="row">
<div class="col-md-12 col-md-offset-0 text-left">
<div class="row row-mt-15em">
<div class="sign-text mt-text animate-box" data-animate-effect="fadeInUp">
<h1>Would you like to <br>find an ID?</h1>
</div>
<div class="sign-center col-md-push-1 animate-box" data-animate-effect="fadeInRight">
<div class="form-wrap">
<div class="tab">
<div class="tab-content">
<div class="tab-content-inner active" data-content="signup">
<h3>FIND ID</h3>
<form action="python_findIDProcess.jsp">
<div class="row form-group">
<div class="col-md-12">
<label for="fullname">Name</label>
<input type="text" name="mem_name" class="form-control">
</div>
<div class="col-md-12">
<label for="activities">Password Hint</label>
<select name="mem_hint" class="form-control">
<option value="Where were you born?">Where were you born?</option>
<option value="What is your hobby">What is your hobby</option>
<option value="What is the name of the elementary school you attended?">What is the name of the elementary school you attended?</option>
<option value="What is your number one treasure?">What is your number one treasure?</option>
</select>
</div>
<div class="col-md-12">
<label for="fullname">Answer</label>
<input type="text" name="mem_aws" class="form-control">
</div>
<div class="col-md-12">
<br><input type="submit" class="btn btn-primary btn-block" value="Search">
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</header>
<!-- </div> -->
<div class="gototop js-top">
<a href="#" class="js-gotop"><i class="icon-arrow-up"></i></a>
</div>
<!-- jQuery -->
<script src="js/jquery.min.js"></script>
<!-- jQuery Easing -->
<script src="js/jquery.easing.1.3.js"></script>
<!-- Bootstrap -->
<script src="js/bootstrap.min.js"></script>
<!-- Waypoints -->
<script src="js/jquery.waypoints.min.js"></script>
<!-- Carousel -->
<script src="js/owl.carousel.min.js"></script>
<!-- countTo -->
<script src="js/jquery.countTo.js"></script>
<!-- Stellar Parallax -->
<script src="js/jquery.stellar.min.js"></script>
<!-- Magnific Popup -->
<script src="js/jquery.magnific-popup.min.js"></script>
<script src="js/magnific-popup-options.js"></script>
<!-- Datepicker -->
<script src="js/bootstrap-datepicker.min.js"></script>
<!-- Main -->
<script src="js/main.js"></script>
</body>
</html>
1. 이름, 회원가입 당시 선택했던 힌트, 힌트에 대한 대답이 일치하면 아이디찾기 가능
2. select option 에서 value값을 숫자가 아닌 hint그대로 넣어 db에 값이 저장될 수 있도록 생성
3. 입력을 마치고 search버튼 클릭시 db를 조회하는 server.jsp로 이동
--> 결과화면

<python_findIDProcess.jsp>
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>Insert title here</title>
</head>
<body>
<%@ include file="python_conn.jsp" %>
<%
String mem_name = request.getParameter("mem_name");
String mem_hint = request.getParameter("mem_hint");
String mem_aws = request.getParameter("mem_aws");
ResultSet rs = null;
Statement stmt = conn.createStatement();
String sql = "SELECT mem_id FROM member WHERE mem_name='"+mem_name+"' and mem_hint='";
sql += mem_hint +"' and mem_aws='";
sql += mem_aws +"'";
rs = stmt.executeQuery(sql);
String mem_id="";
if(rs.next()) {
mem_id = rs.getString("mem_id");
out.println("<script>alert('ID : "+mem_id+"'); history.back(2);</script>");
}else{
out.println("잘못된 가입 정보입니다.<br>");
}
%>
</body>
</html>
<style>
.search-box{position: absolute;
left: 50%;
transform:translateX(-50%);
width: 500px;}
.select-form{width: 67%;
margin:0 auto;
border-top-left-radius:50px;
border-bottom-left-radius:50px;
}
.select-itms{border-top-left-radius:50px;
border-bottom-left-radius:50px;}
.imagebox{
display: flex;
margin: 0 auto;
}
.image{
width: 47%;
margin: 0 auto;
}
.image2{
width: 37%;
margin: 10px;
}
</style>1. python_findID.jsp 에서 받아온 name, hint, aws 가 일치할 경우 팝업창으로 id를 알려줌
2. 틀릴 경우 잘못된 가입 정보입니다. 출력
--> 결과화면


<python_findPW.jsp>
- 비밀번호 찾기 화면
<!DOCTYPE HTML>
<!--
Traveler by freehtml5.co
Twitter: http://twitter.com/fh5co
URL: http://freehtml5.co
-->
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Traveler — Free Website Template, Free HTML5 Template by FreeHTML5.co</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="Free HTML5 Website Template by FreeHTML5.co" />
<meta name="keywords" content="free website templates, free html5, free template, free bootstrap, free website template, html5, css3, mobile first, responsive" />
<meta name="author" content="FreeHTML5.co" />
<!-- Facebook and Twitter integration -->
<meta property="og:title" content=""/>
<meta property="og:image" content=""/>
<meta property="og:url" content=""/>
<meta property="og:site_name" content=""/>
<meta property="og:description" content=""/>
<meta name="twitter:title" content="" />
<meta name="twitter:image" content="" />
<meta name="twitter:url" content="" />
<meta name="twitter:card" content="" />
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<!-- Animate.css -->
<link rel="stylesheet" href="css/animate.css">
<!-- Icomoon Icon Fonts-->
<link rel="stylesheet" href="css/icomoon.css">
<!-- Themify Icons-->
<link rel="stylesheet" href="css/themify-icons.css">
<!-- Bootstrap -->
<link rel="stylesheet" href="css/bootstrap.css">
<!-- Magnific Popup -->
<link rel="stylesheet" href="css/magnific-popup.css">
<!-- Magnific Popup -->
<link rel="stylesheet" href="css/bootstrap-datepicker.min.css">
<!-- Owl Carousel -->
<link rel="stylesheet" href="css/owl.carousel.min.css">
<link rel="stylesheet" href="css/owl.theme.default.min.css">
<!-- Theme style -->
<link rel="stylesheet" href="css/style.css">
<!-- Modernizr JS -->
<script src="js/modernizr-2.6.2.min.js"></script>
<!-- FOR IE9 below -->
<!--[if lt IE 9]>
<script src="js/respond.min.js"></script>
<![endif]-->
<style>
.sign-center{
width: 33.33333%;
position: absolute;
min-height: 1px;
padding-left: 15px;
padding-right: 15px;
left: 50%;
transform:translateX(-50%);
}
.sign-text{
position: absolute;
width: 58.33333%;
left: 10%;
transform:translateX(-50%);
}
</style>
</head>
<body>
<div class="gtco-loader"></div>
<div id="page">
<!-- <div class="page-inner"> -->
<nav class="gtco-nav" role="navigation">
<div class="gtco-container">
<div class="row">
<div class="col-sm-4 col-xs-12">
<div id="gtco-logo"><a href="python_MainDP.jsp">RESTAURANT FINDER<em>.</em></a></div>
</div>
<div class="col-xs-8 text-right menu-1">
<ul>
<li><a href="#">Pricing</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</div>
</nav>
<header id="gtco-header" class="gtco-cover gtco-cover-md" role="banner" style="background-image: url(images/change-3.jpg)">
<div class="overlay"></div>
<div class="gtco-container">
<div class="row">
<div class="col-md-12 col-md-offset-0 text-left">
<div class="row row-mt-15em">
<div class="sign-text mt-text animate-box" data-animate-effect="fadeInUp">
<h1>Forgot your <br>
password?</h1>
</div>
<div class="sign-center col-md-push-1 animate-box" data-animate-effect="fadeInRight">
<div class="form-wrap">
<div class="tab">
<div class="tab-content">
<div class="tab-content-inner active" data-content="signup">
<h3>FIND PASSWORD</h3>
<form action="python_findPWProcess.jsp">
<div class="row form-group">
<div class="col-md-12">
<label for="fullname">ID</label>
<input type="text" name="mem_id" class="form-control">
</div>
<div class="col-md-12">
<label for="fullname">Name</label>
<input type="text" name="mem_name" class="form-control">
</div>
<div class="col-md-12">
<label for="activities">Password Hint</label>
<select name="mem_hint" class="form-control">
<option value="Where were you born?">Where were you born?</option>
<option value="What is your hobby">What is your hobby</option>
<option value="What is the name of the elementary school you attended?">What is the name of the elementary school you attended?</option>
<option value="What is your number one treasure?">What is your number one treasure?</option>
</select>
</div>
<div class="col-md-12">
<label for="fullname">Answer</label>
<input type="text" name="mem_aws" class="form-control">
</div>
<div class="col-md-12">
<br><input type="submit" class="btn btn-primary btn-block" value="Search">
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</header>
<!-- </div> -->
<div class="gototop js-top">
<a href="#" class="js-gotop"><i class="icon-arrow-up"></i></a>
</div>
<!-- jQuery -->
<script src="js/jquery.min.js"></script>
<!-- jQuery Easing -->
<script src="js/jquery.easing.1.3.js"></script>
<!-- Bootstrap -->
<script src="js/bootstrap.min.js"></script>
<!-- Waypoints -->
<script src="js/jquery.waypoints.min.js"></script>
<!-- Carousel -->
<script src="js/owl.carousel.min.js"></script>
<!-- countTo -->
<script src="js/jquery.countTo.js"></script>
<!-- Stellar Parallax -->
<script src="js/jquery.stellar.min.js"></script>
<!-- Magnific Popup -->
<script src="js/jquery.magnific-popup.min.js"></script>
<script src="js/magnific-popup-options.js"></script>
<!-- Datepicker -->
<script src="js/bootstrap-datepicker.min.js"></script>
<!-- Main -->
<script src="js/main.js"></script>
</body>
</html>
1. id, name, hint, 대답 입력 받아오는 화면
2. search 버튼 클릭 시 비밀번호 조회 서버 jsp로 이동
--> 결과 화면

<python_findPWProcess.jsp>
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>Insert title here</title>
</head>
<body>
<%@ include file="python_conn.jsp" %>
<%
String mem_id = request.getParameter("mem_id");
String mem_name = request.getParameter("mem_name");
String mem_hint = request.getParameter("mem_hint");
String mem_aws = request.getParameter("mem_aws");
ResultSet rs = null;
Statement stmt = conn.createStatement();
String sql = "SELECT mem_pw FROM member WHERE mem_id='" + mem_id + "' and mem_name='"+mem_name+"' and mem_hint='";
sql += mem_hint +"' and mem_aws='";
sql += mem_aws +"'";
rs = stmt.executeQuery(sql);
String mem_pw="";
if(rs.next()) {
mem_pw = rs.getString("mem_pw");
out.println("<script>alert('Password : "+mem_pw+"'); history.back(2);</script>");
}else{
out.println("잘못된 가입 정보입니다.<br>");
}
%>
</body>
</html>1. python_conn.jsp를 이용해서 mariaDB에 연동
2. python_findPW.jsp에서 id, name, hint, aws 값을 가져온다
3. 일치시 팝업창으로 비밀번호 출력
4. 불일치 시 잘못된 가입 정보입니다. 출력
--> 결과화면


'코딩 연습장 > JSP' 카테고리의 다른 글
| Python/JSP/R 이용한 맛집 프로젝트 - 8 (JSP 마이 페이지) (0) | 2021.06.19 |
|---|---|
| Python/JSP/R 이용한 맛집 프로젝트 - 7 (JSP 회원가입) (0) | 2021.06.19 |
| Python/JSP/R 이용한 맛집 프로젝트 - 5 (JSP 로그인) (0) | 2021.06.19 |
| Python/JSP/R 이용한 맛집 프로젝트 - 4 (JSP 페이지 꾸미기) (0) | 2021.06.19 |
| JSP를 이용해서 DB 삽입, 삭제, 검색까지 - 1 (0) | 2021.04.29 |