728x90
반응형
2021/04/14(수)
JSP 아이디찾기, 비밀번호찾기 알고리즘 참고
https://cordingdoah.tistory.com/102
Python/JSP/R 이용한 맛집 프로젝트 - 6 (JSP 아이디, 비밀번호 찾기)
2021/04/14(수) JSP 로그인 알고리즘 참고 https://cordingdoah.tistory.com/101 Python/JSP/R 이용한 맛집 프로젝트 - 5 (JSP 로그인) 2021/04/14(수) JSP 메인 페이지 꾸미기 참고 https://cordingdoah.tistory...
cordingdoah.tistory.com

<python_SignDP.jsp>
<!DOCTYPE HTML>
<!--
Traveler by freehtml5.co
Twitter: http://twitter.com/fh5co
URL: http://freehtml5.co
-->
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Traveler — Free Website Template, Free HTML5 Template by FreeHTML5.co</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="Free HTML5 Website Template by FreeHTML5.co" />
<meta name="keywords" content="free website templates, free html5, free template, free bootstrap, free website template, html5, css3, mobile first, responsive" />
<meta name="author" content="FreeHTML5.co" />
<!-- Facebook and Twitter integration -->
<meta property="og:title" content=""/>
<meta property="og:image" content=""/>
<meta property="og:url" content=""/>
<meta property="og:site_name" content=""/>
<meta property="og:description" content=""/>
<meta name="twitter:title" content="" />
<meta name="twitter:image" content="" />
<meta name="twitter:url" content="" />
<meta name="twitter:card" content="" />
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<!-- Animate.css -->
<link rel="stylesheet" href="css/animate.css">
<!-- Icomoon Icon Fonts-->
<link rel="stylesheet" href="css/icomoon.css">
<!-- Themify Icons-->
<link rel="stylesheet" href="css/themify-icons.css">
<!-- Bootstrap -->
<link rel="stylesheet" href="css/bootstrap.css">
<!-- Magnific Popup -->
<link rel="stylesheet" href="css/magnific-popup.css">
<!-- Magnific Popup -->
<link rel="stylesheet" href="css/bootstrap-datepicker.min.css">
<!-- Owl Carousel -->
<link rel="stylesheet" href="css/owl.carousel.min.css">
<link rel="stylesheet" href="css/owl.theme.default.min.css">
<!-- Theme style -->
<link rel="stylesheet" href="css/style.css">
<!-- Modernizr JS -->
<script src="js/modernizr-2.6.2.min.js"></script>
<!-- FOR IE9 below -->
<!--[if lt IE 9]>
<script src="js/respond.min.js"></script>
<![endif]-->
<style>
.sign-center{
width: 33.33333%;
position: absolute;
min-height: 1px;
padding-left: 15px;
padding-right: 15px;
left: 50%;
top: 45%;
transform:translateX(-50%);
}
.sign-text{
position: absolute;
width: 58.33333%;
left: 10%;
transform:translateX(-50%);
}
</style>
</head>
<body>
<div class="gtco-loader"></div>
<div id="page">
<!-- <div class="page-inner"> -->
<nav class="gtco-nav" role="navigation">
<div class="gtco-container">
<div class="row">
<div class="col-sm-4 col-xs-12">
<div id="gtco-logo"><a href="python_MainDP.jsp">RESTAURANT FINDER<em>.</em></a></div>
</div>
<div class="col-xs-8 text-right menu-1">
<ul>
<li><a href="#">Pricing</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</div>
</nav>
<header id="gtco-header" class="gtco-cover gtco-cover-md" role="banner" style="background-image: url(images/change-3.jpg)">
<div class="overlay"></div>
<div class="gtco-container">
<div class="row">
<div class="col-md-12 col-md-offset-0 text-left">
<div class="row row-mt-15em">
<div class="sign-text mt-text animate-box" data-animate-effect="fadeInUp">
<h1>Welcome your subscription.</h1>
</div>
<div class="sign-center col-md-push-1 animate-box" data-animate-effect="fadeInRight">
<div class="form-wrap">
<div class="tab">
<div class="tab-content">
<div class="tab-content-inner active" data-content="signup">
<h3>JOIN</h3>
<form action="python_SignProcess.jsp">
<div class="row form-group">
<div class="col-md-12">
<label for="fullname">ID</label>
<input type="text" name="mem_id" class="form-control">
</div>
<div class="col-md-12">
<label for="fullname">Name</label>
<input type="text" name="mem_name" class="form-control">
</div>
<div class="col-md-12">
<label for="fullname">Location</label>
<input type="text" name="mem_location" class="form-control">
</div>
<div class="col-md-12">
<label for="activities">Password Hint</label>
<select name="mem_hint" class="form-control">
<option value="Where were you born?">Where were you born?</option>
<option value="What is your hobby">What is your hobby</option>
<option value="What is the name of the elementary school you attended?">What is the name of the elementary school you attended?</option>
<option value="What is your number one treasure?">What is your number one treasure?</option>
</select>
</div>
<div class="col-md-12">
<label for="fullname">Answer</label>
<input type="text" name="mem_aws" class="form-control">
</div>
<div class="col-md-12">
<label for="fullname">Password</label>
<input type="password" name="mem_pw1" class="form-control">
</div>
<div class="col-md-12">
<label for="fullname">Password Check</label>
<input type="password" name="mem_pw2" class="form-control">
</div>
<div class="col-md-12">
<br><input type="submit" class="btn btn-primary btn-block" value="Submit">
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</header>
<!-- </div> -->
<div class="gototop js-top">
<a href="#" class="js-gotop"><i class="icon-arrow-up"></i></a>
</div>
<!-- jQuery -->
<script src="js/jquery.min.js"></script>
<!-- jQuery Easing -->
<script src="js/jquery.easing.1.3.js"></script>
<!-- Bootstrap -->
<script src="js/bootstrap.min.js"></script>
<!-- Waypoints -->
<script src="js/jquery.waypoints.min.js"></script>
<!-- Carousel -->
<script src="js/owl.carousel.min.js"></script>
<!-- countTo -->
<script src="js/jquery.countTo.js"></script>
<!-- Stellar Parallax -->
<script src="js/jquery.stellar.min.js"></script>
<!-- Magnific Popup -->
<script src="js/jquery.magnific-popup.min.js"></script>
<script src="js/magnific-popup-options.js"></script>
<!-- Datepicker -->
<script src="js/bootstrap-datepicker.min.js"></script>
<!-- Main -->
<script src="js/main.js"></script>
</body>
</html>
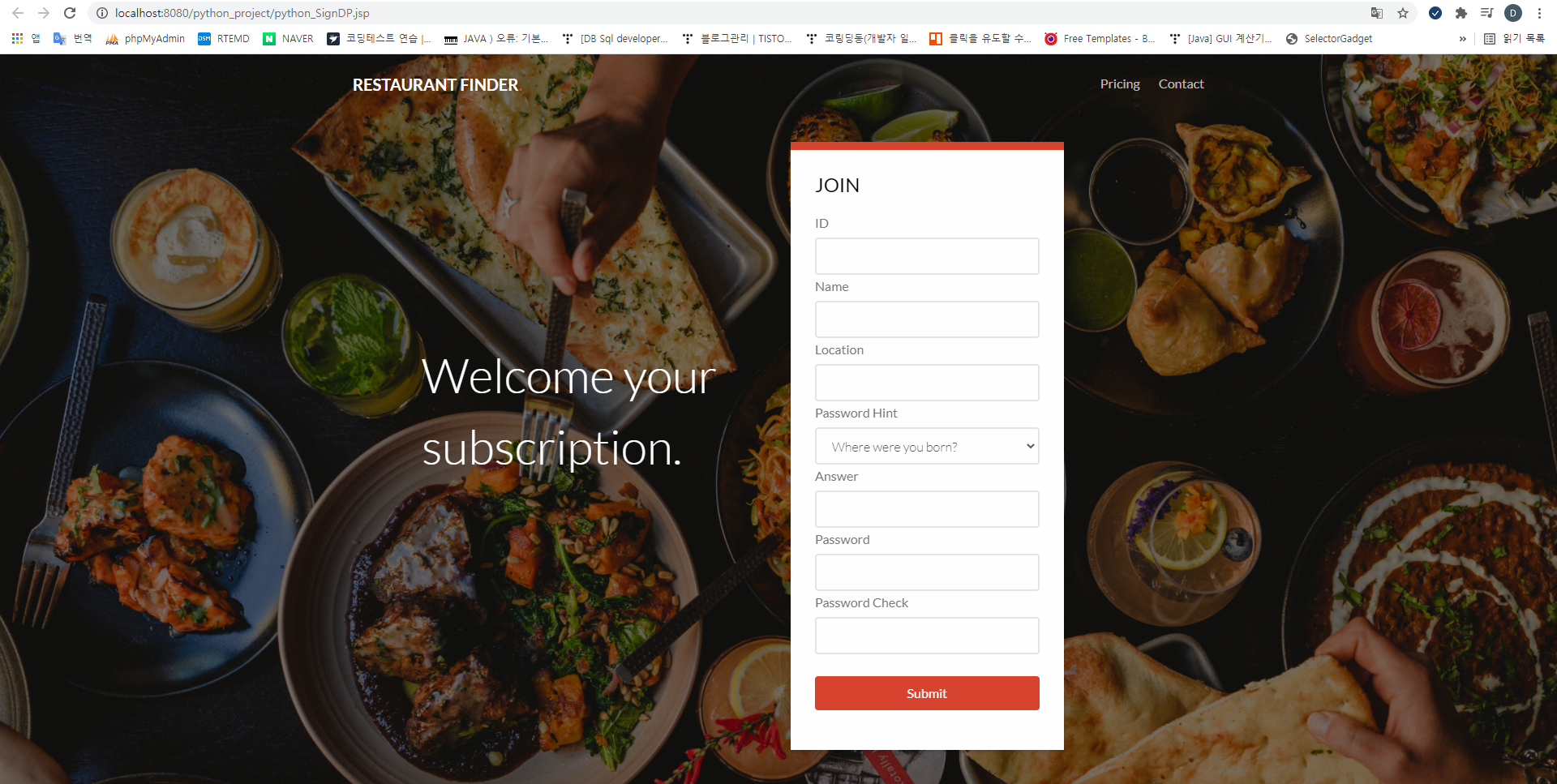
1. 회원 가입할 정보를 입력하고 확인 버튼을 클릭 시 form을 통해 python_SignProcess.jsp로 이동
--> 결과화면

<python_SignProcess.jsp>
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>Insert title here</title>
</head>
<body>
<%@ include file="python_conn.jsp" %>
<%
String mem_id = request.getParameter("mem_id");
String mem_name = request.getParameter("mem_name");
String mem_location = request.getParameter("mem_location");
String mem_hint = request.getParameter("mem_hint");
String mem_aws = request.getParameter("mem_aws");
String mem_pw1 = request.getParameter("mem_pw1");
String mem_pw2 = request.getParameter("mem_pw2");
ResultSet rs = null;
Statement stmt = conn.createStatement();
String sql ="SELECT mem_id FROM member WHERE mem_id = '" + mem_id +"' ";
//
ResultSet rs2 = null;
//
//rs = stmt.executeQuery(sql);
String mem_id2 ="";
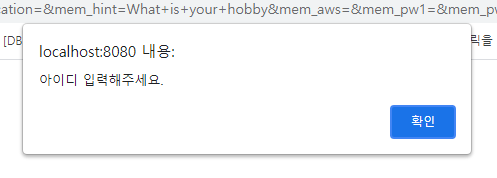
if(mem_id.trim().equals(""))
out.println("<script>alert('아이디 입력해주세요.'); history.back();</script>");
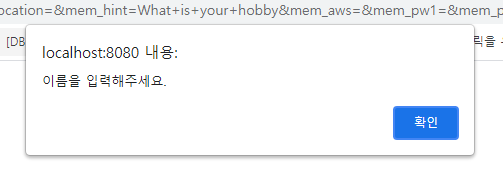
else if(mem_name.trim().equals(""))
out.println("<script>alert('이름을 입력해주세요.'); history.back();</script>");
else if(mem_location.trim().equals(""))
out.println("<script>alert('사는 지역을 입력해주세요'); history.back();</script>");
else if(mem_aws.trim().equals(""))
out.println("<script>alert('비밀번호 답을 입력해주세요(비밀번호 찾을 시 필요)'); history.back();</script>");
else if(mem_pw1.trim().equals(""))
out.println("<script>alert('비밀번호를 입력해주세요.'); history.back();</script>");
else if(mem_pw2.trim().equals(""))
out.println("<script>alert('비밀번호 확인를 입력해주세요.'); history.back();</script>");
else if(mem_pw1.equals(mem_pw2)){
rs = stmt.executeQuery(sql);
while(rs.next()){
mem_id2 = rs.getString("mem_id");
}
if(mem_id.equals(mem_id2))
out.println("<script>alert('이미 사용중인 아이디입니다..'); history.back();</script>");
else if(mem_pw1.equals(mem_pw2)){
String sql2 ="INSERT INTO member(mem_id, mem_name, mem_location, mem_hint, mem_aws, mem_pw)";
sql2 += "VALUES('" + mem_id + "', '" + mem_name + "', '";
sql2 += mem_location +"', '"+mem_hint+"', '" + mem_aws + "', '" + mem_pw1 + "' )";
stmt.executeUpdate(sql2);
out.println("<script>alert('가입성공');history.go(-2)</script>");
}
else{
out.println("<script>alert('비밀번호가 일치하지 않습니다.'); history.back();</script>");
stmt.close();
conn.close();
}
}
else
out.println("<script>alert('비밀번호가 일치하지 않습니다.'); history.back();</script>");
%>
</body>
</html>1. 입력받은 값을 가지고 존재하는 아이디인지 조회
2. 각 칸에 빈칸인지 아닌지 if-else문을 사용해서 확인
3. 각 칸이 모두 비어있지 않는데 아이디가 이미 존재하면 이미 사용중인 아이디 출력, 비밀번호가 확인과 일치하지 않을 시에도 비밀번호 일치하지 않음 출력
4. 칸이 모두 채워져있고 비밀번호 일치하고 아이디도 중복이 없다면 가입성공
--> 결과화면





728x90
반응형
'코딩 연습장 > JSP' 카테고리의 다른 글
| Python/JSP/R 이용한 맛집 프로젝트 - 9 (JSP 지역별 지도화면) (0) | 2021.06.19 |
|---|---|
| Python/JSP/R 이용한 맛집 프로젝트 - 8 (JSP 마이 페이지) (0) | 2021.06.19 |
| Python/JSP/R 이용한 맛집 프로젝트 - 6 (JSP 아이디, 비밀번호 찾기) (0) | 2021.06.19 |
| Python/JSP/R 이용한 맛집 프로젝트 - 5 (JSP 로그인) (0) | 2021.06.19 |
| Python/JSP/R 이용한 맛집 프로젝트 - 4 (JSP 페이지 꾸미기) (0) | 2021.06.19 |